本記事では「WordPress企業サイトを初期費用1万円未満で作る方法」が気になっている方のために、現役Webデザイナー兼エンジニアの筆者がどこよりも詳しく解説いたします。
- WordPress企業サイトを自分で作りたい・・
- 知識も経験もないけど、プロが作ったようなサイトにしたい・・
- 初期費用も運用費もなるべく安く抑えたい・・
こんな悩みや疑問を解消できる記事内容になっています。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- Webサイト・LP作成の実績多数
- Web制作実績30社以上
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Google検索順位1〜5位量産
- 当ブログ(ゆうけんブログ)で培った本物のSEOノウハウ
- 認定ランサー(上場企業公認)
目次
【初期費用〜1万円】WordPress企業サイトの作り方|有料テーマ・テンプレート・事例あり

それでは早速サイトを作っていきましょう。この章でご紹介する3ステップ通りに作業を行ってもらえれば『知識ゼロでも初期費用~1万円でプロが作ったような企業サイト』を作れるので期待して読み進めてください。
STEP1. レンタルサーバー&ドメインを契約



まずはレンタルサーバーと独自ドメインの契約をしてサイトを公開できる準備をします。
今回はConoHaサーバー(ConoHa WING)を使って企業サイトを公開していきますが、『どうしてこのレンタルサーバーを使うのか』疑問をお持ちの方もいると思うので簡単に説明します。
【ConoHaサーバー(ConoHa WING)を使う7つのメリット】
- WordPress利用者満足度NO.1
- 『Wordpressかんたんセットアップ』でだれでも簡単にセットアップ完了
- 無料独自ドメインがセットで月額880円(税込み)の長期利用割引プラン「WINGパック」
- 国内No.1の圧倒的なサーバー処理速度
- WordPress簡単インストール
- 初期費用が無料(他社なら3,000以上かかります)
- 無料独自SSL
中でも「Wordpressかんたんセットアップ」によって従来のWordpress導入手順が一新されたことが最大のメリットです。
加えて独自ドメインがセットで月額880円(税込み)!
サーバー処理速度が国内NO.1というのも企業サイトには最適です。
次の章では一緒にレンタルサーバーの契約と独自ドメインの取得を行ってもらいます。画像付きでわかりやすく説明するので知識がなくても大丈夫です。


ConoHa WINGの導入手順を3ステップでわかりやすく解説



「Wordpressかんたんセットアップ」を利用すればたったの15分でサーバーの設置とWordPressのインストールが完了します。当ブログや筆者が担当してきた案件でもよく使っている『失敗しないレンタルサーバー』なのでご安心を。
「Wordpressかんたんセットアップ」の流れ
- ConoHaアカウントを新規登録
- WordPressかんたんセットアップ
- お客様情報画面で情報を入力しWordPressにログイン
上記のステップだけで簡単にサーバーのセットアップが完了できます。それでは一緒にやっていきましょう!
ConoHaアカウントを新規登録



申し込み手順
申し込み手順は下記の2つです。
- ConoHaのアカウントを新規登録
- ConoHa WING(サーバー)申し込み
それでは下のボタンから「ConoHa WING」に飛んでアカウントを新規登録していきましょう。
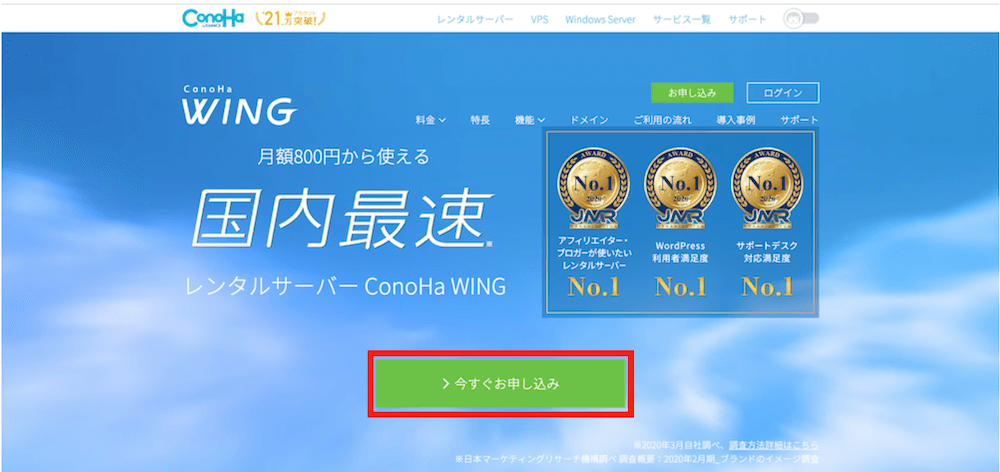
トップページが表示されると思いますので「今すぐお申し込み」をクリックしましょう。



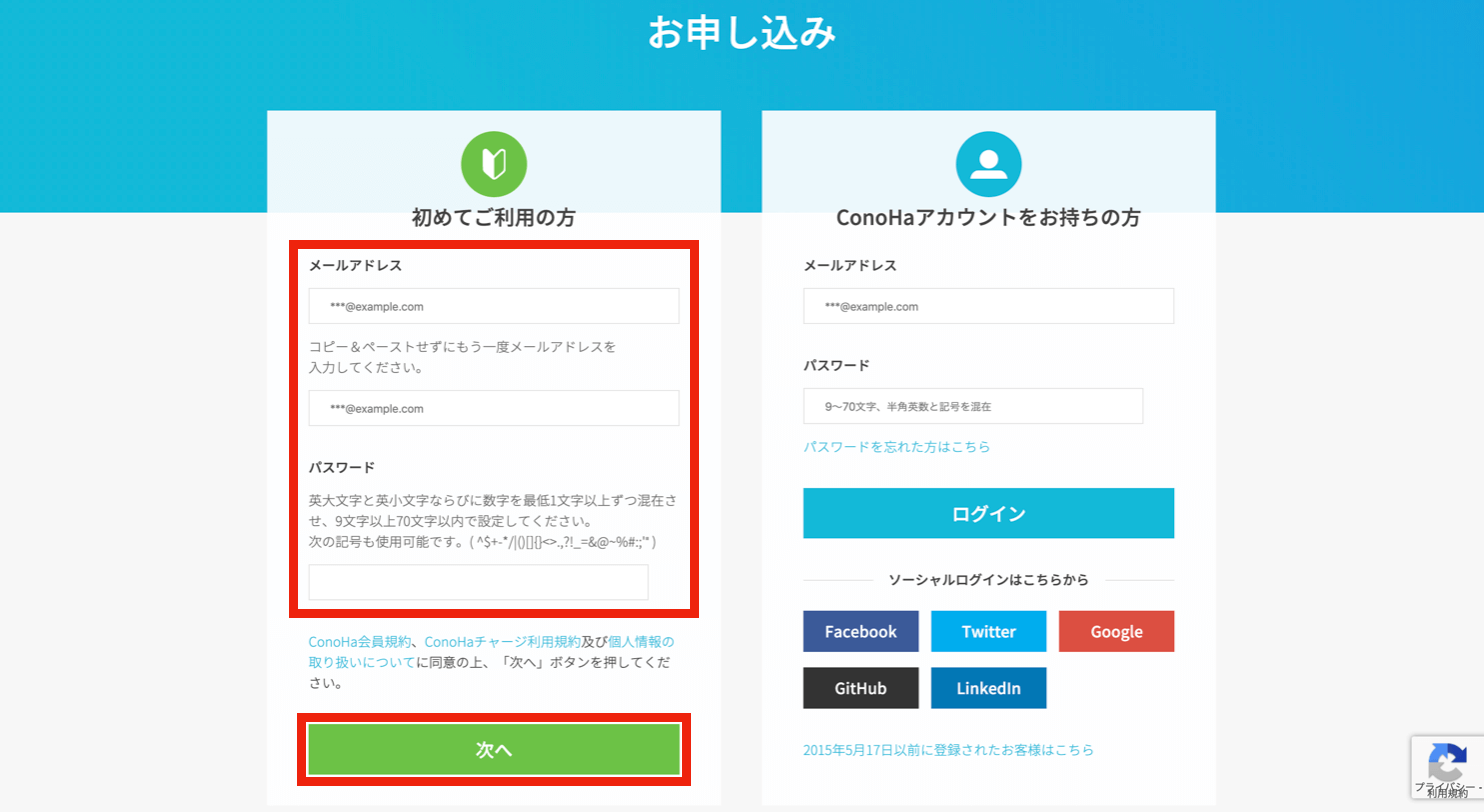
下記のように申し込みページが表示されると思います。



・パスワード
上の2つを入力して「次へ」をクリックしましょう。
これでアカウントの新規登録は完了です。
それではConoHa WINGの申し込みに移っていきましょう。
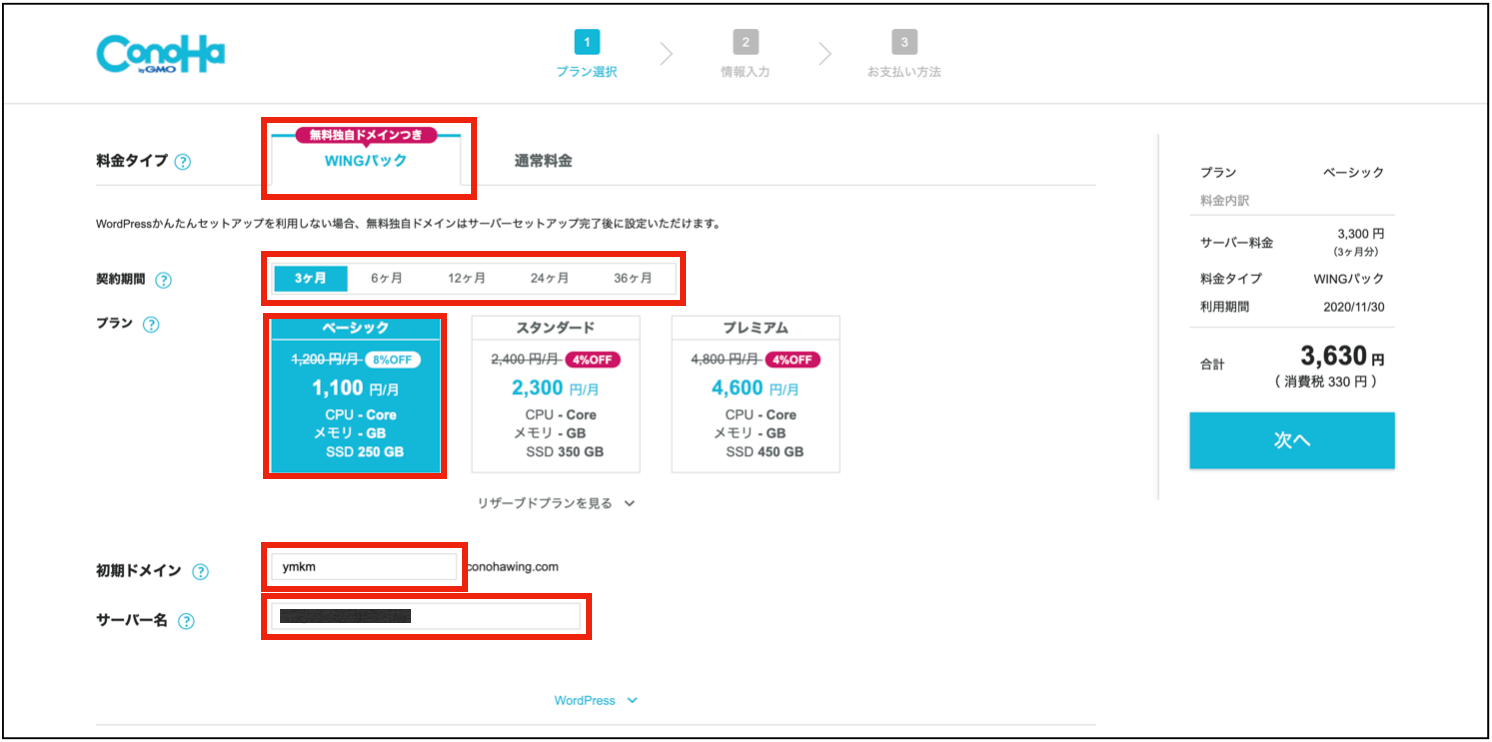
下記のように契約プランを選択するページが表示されると思います。



下記5つを項目ごとに解説していきます
「WINGパック」を選択
② 契約期間
契約期間が長ければ長いほど割引が大きくなるので各々の事情に合わせて選択しましょう。
③ プラン
個人用ホームページの場合には「ベーシック」で十分ですが、企業や店舗用のホームページの場合には「スタンダード」または「プレミアム」を選択しましょう。
※プランの変更は可能です。
④ 初期ドメイン
初期ドメインは無料独自ドメインとは異なるので適当な英数字で大丈夫です。
※WordPressサイトには一切関係ないです。
⑤ サーバー名
そのままで大丈夫です。
ConoHa WINGの申し込みは以上で完了です。


WordPressかんたんセットアップ
WordPressかんたんセットアップが導入されたことで従来の手順と比較して1/5程度までセットアップ時間が短縮されました。
下記Wordpressかんたんセットアップの手順5つとなります。
② 登録情報の入力
③ 電話/SMS認証
④ 決済情報の登録
⑤ 独自SSL設定


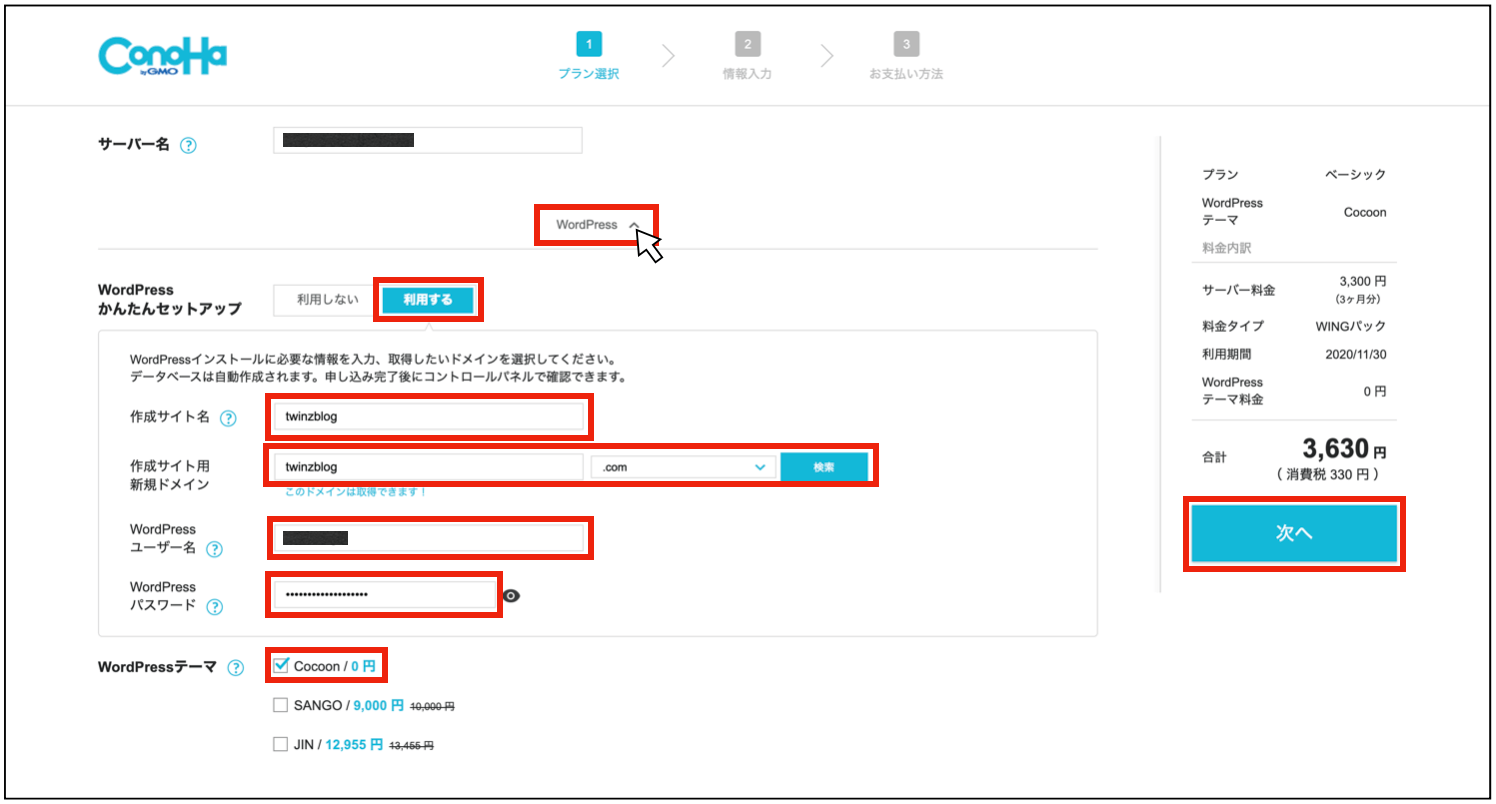
① WordPressかんたんセットアップ選択
契約プランを選択するページ内に存在する「WordPress」をクリックしアコーディオンを開きます。
下記のように表示されていれば大丈夫です。



下記6つを項目ごとに解説していきます
「利用する」を選択しましょう。
② 作成サイト名
WordPressのサイト名を入力します。
後からWordPressダッシュボードで変更可能です。
③ 作成サイト用新規ドメイン
WordPressで利用する独自ドメイン名を入力します。
- 企業サイトのドメイン名は『企業名』が一般的。
あとで変更するのは困難なのでスペルミス等ないようにご注意ください。 - トップレベルドメイン(.comや.jp)はなんでもOK。
特にこだわりがなければ「.com」を取得しておけば間違いないです
独自ドメインは本来であれば年額5,000~10,000円程かかりますがConoHa WINGのWINGパックなら無料です!
※永久無料です。
④ WordPressユーザー名
WordPressへログインする際に必要なユーザー名です。
なんでも大丈夫です。
⑤ WordPressパスワード
WordPressへログインする際に必要なパスワードです。
なんでも大丈夫ですが、あまりに脆弱なパスワードは避けましょう。
⑥WordPressテーマ
選択したWordPressテーマを自動でインストールします。
いったん「Cocoon」を選択しておきましょう。
全ての項目の入力が完了したら「次へ」をクリックしましょう。


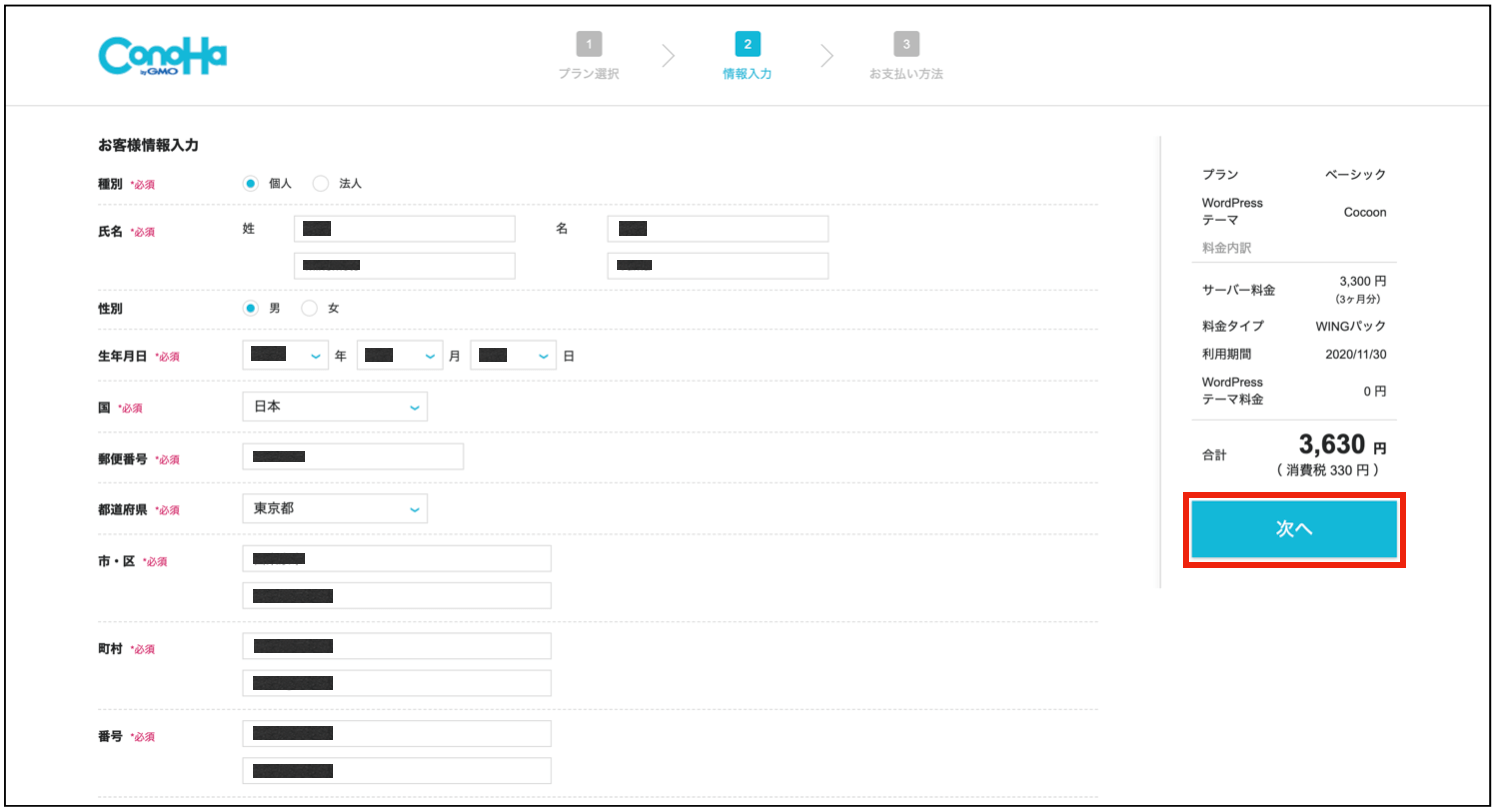
② 登録情報の入力
個人情報の入力画面に移ると思います。





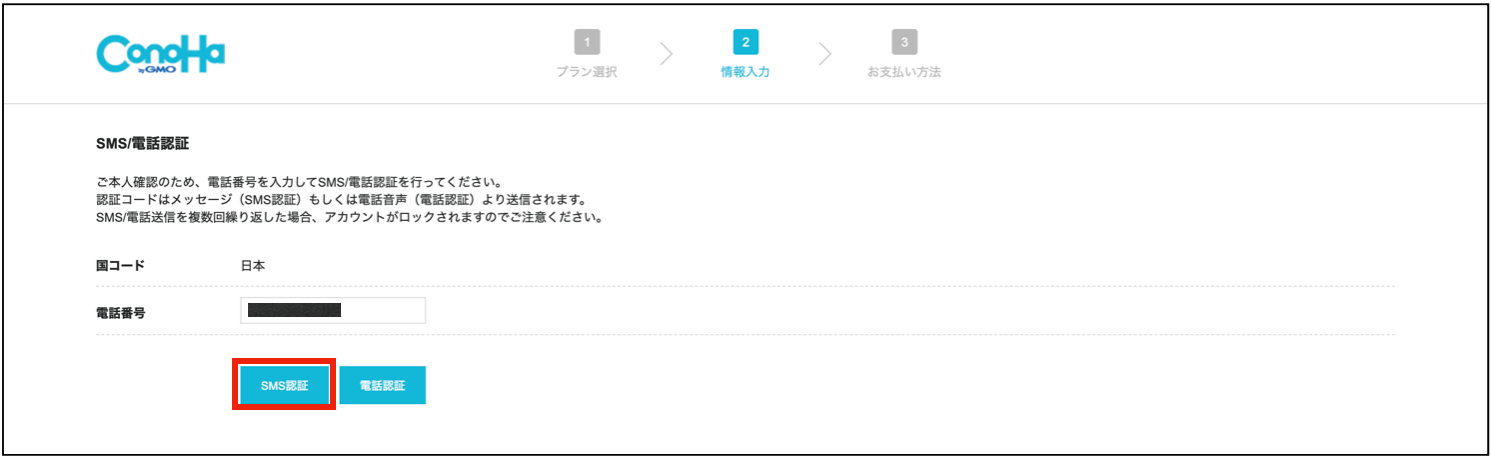
③ 電話/SMS認証
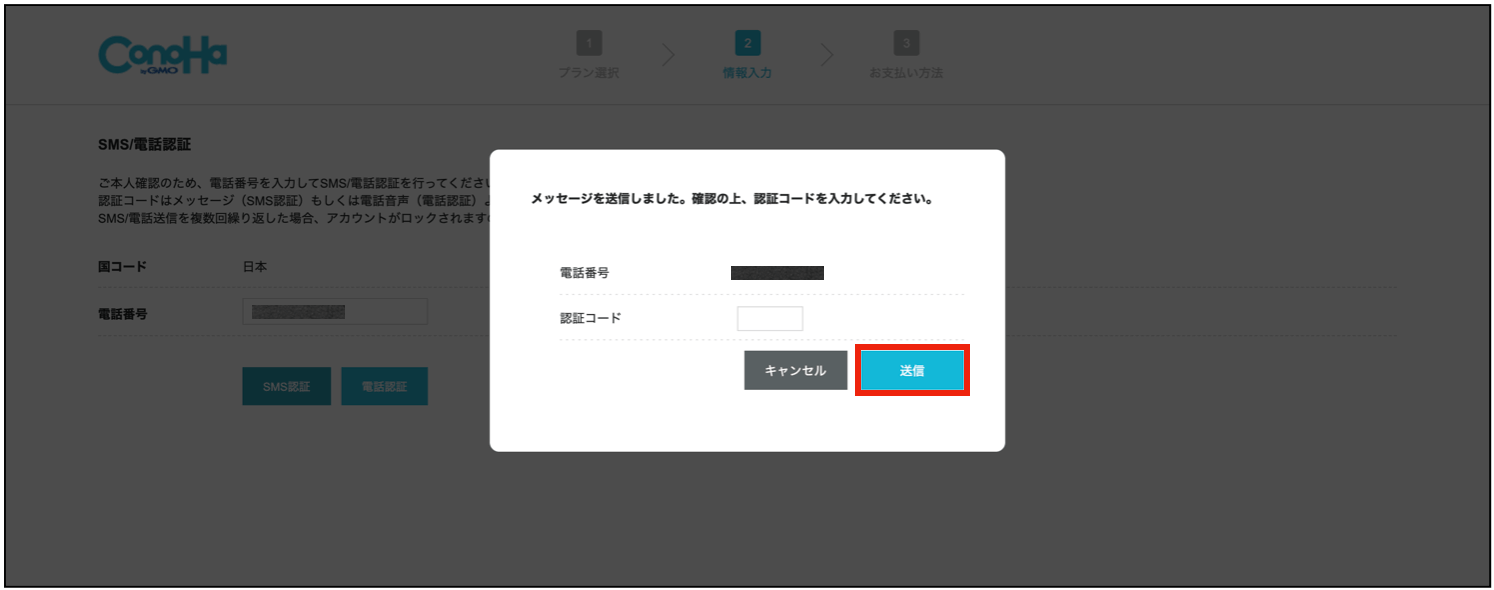
電話/SMS認証ページでは「登録国の電話にて電話認証」もしくは「SMS認証にて認証」していただきます。



② SMS認証の場合にはSMSにて認証コードが送付されるので入力欄に入力し認証
今回はSMS認証にて認証していきます。
「SMS認証」をクリックすると下のようなポップアップが表示されるので届いた認証コードを入力して「送信」をクリックしましょう。





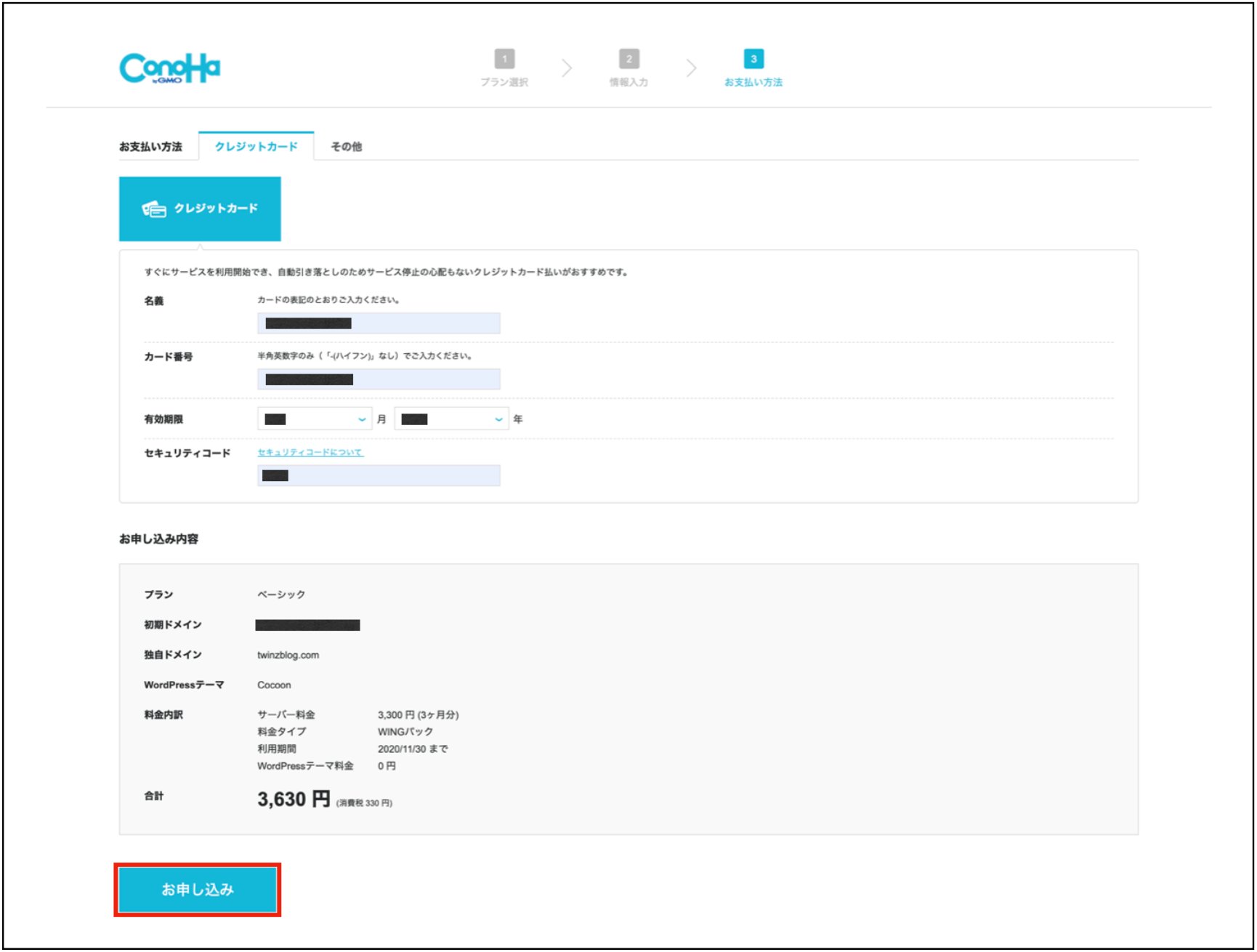
④ 決済情報の登録
「お支払い方法」ページが表示されていると思いますので下記の手順を行いましょう。
② 「クレジットカード」をクリック
③ クレジットカード情報を入力
④ 「お申し込み」をクリック
※デビットカードは登録できません。



「お申し込み」をクリックすると登録したメールアドレス宛てにメールが届くのでご確認ください。





⑤ 独自SSL設定
独自SSLの設定については何もする必要はありません。
「Wordpressかんたんセットアップ」完了の数分〜数十分後に自動で設定されます。
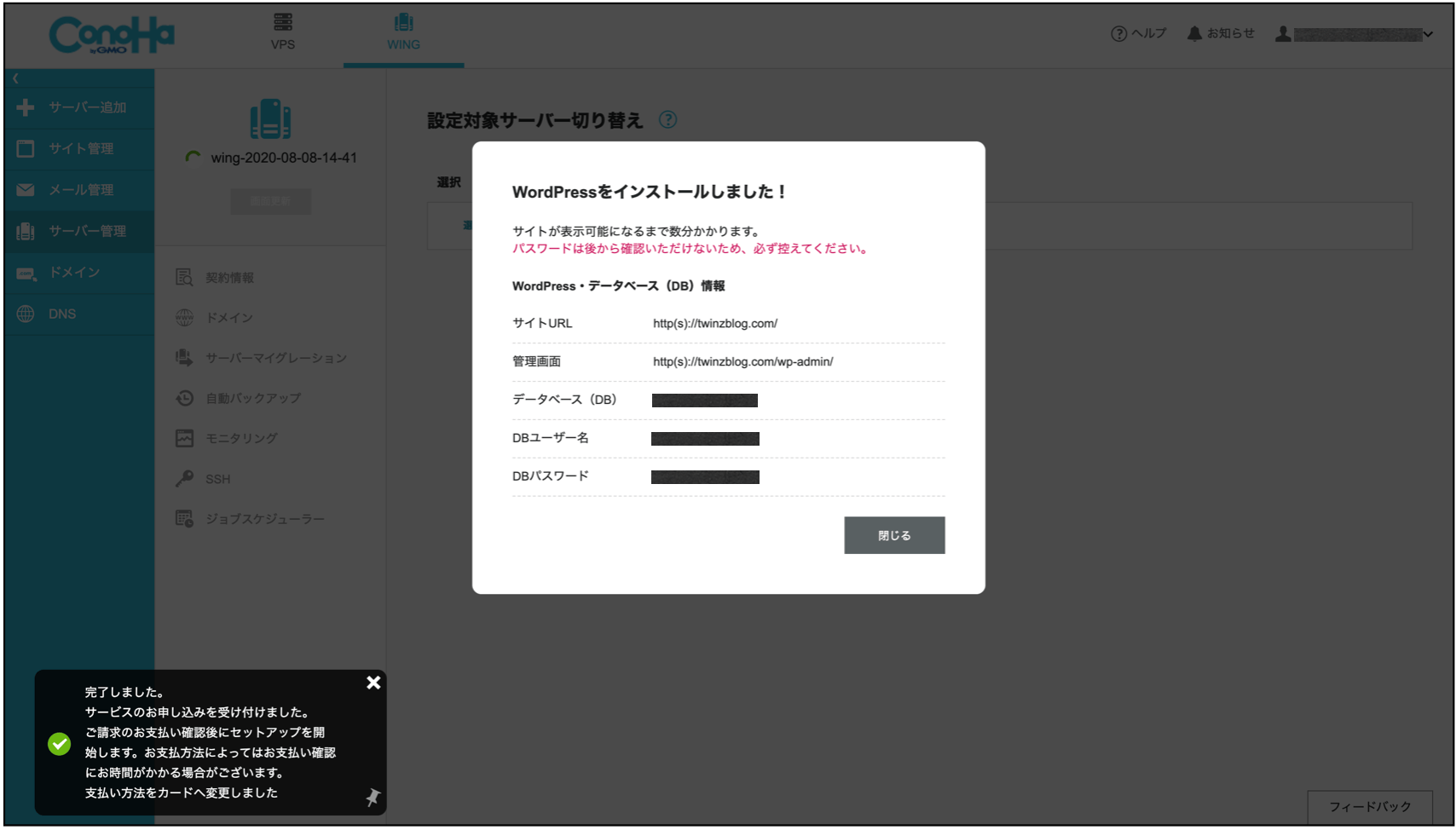
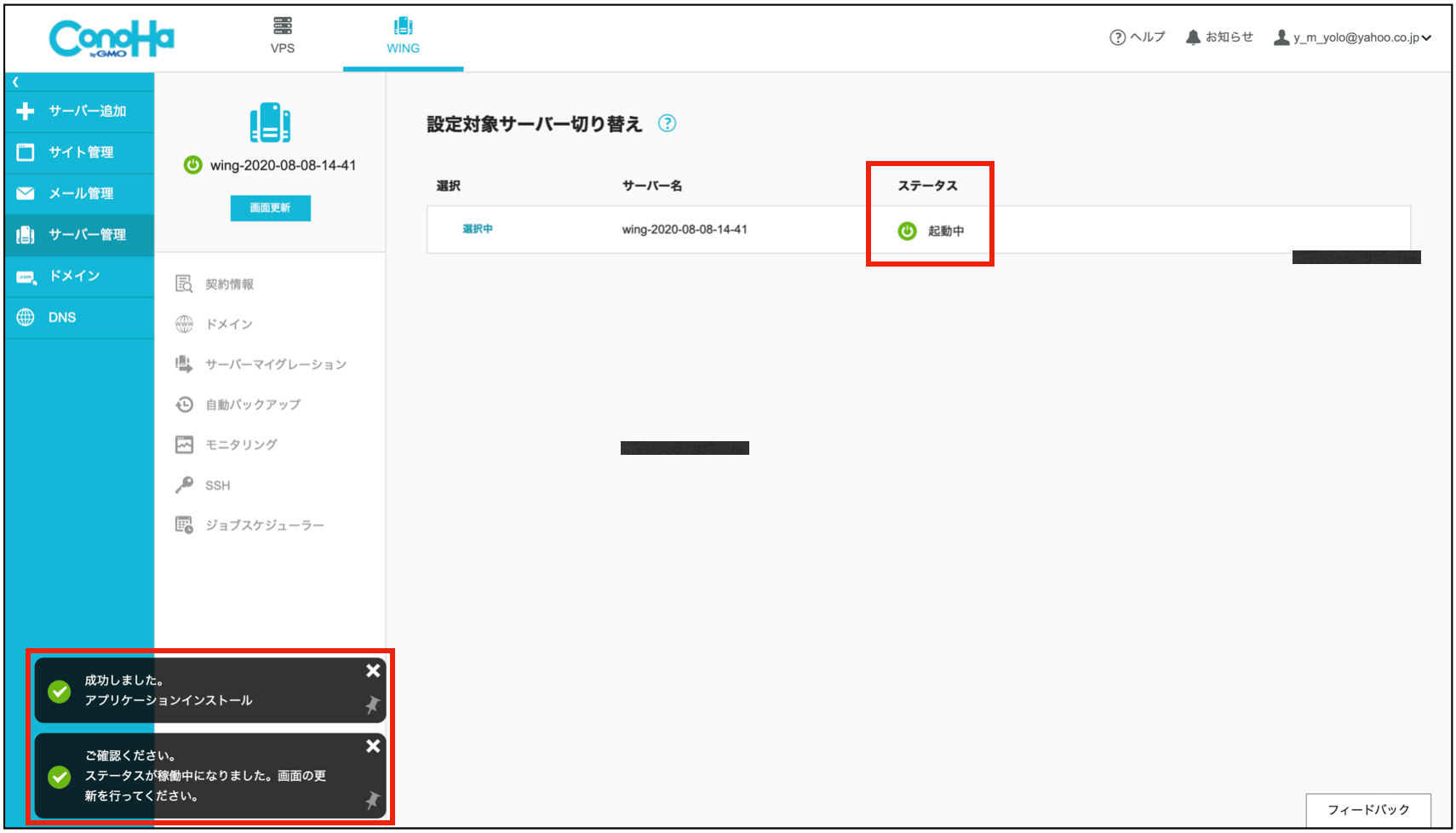
WordPressにログイン



「Wordpressかんたんセットアップ」完了の数分後にWordPressは自動でインストールされます。



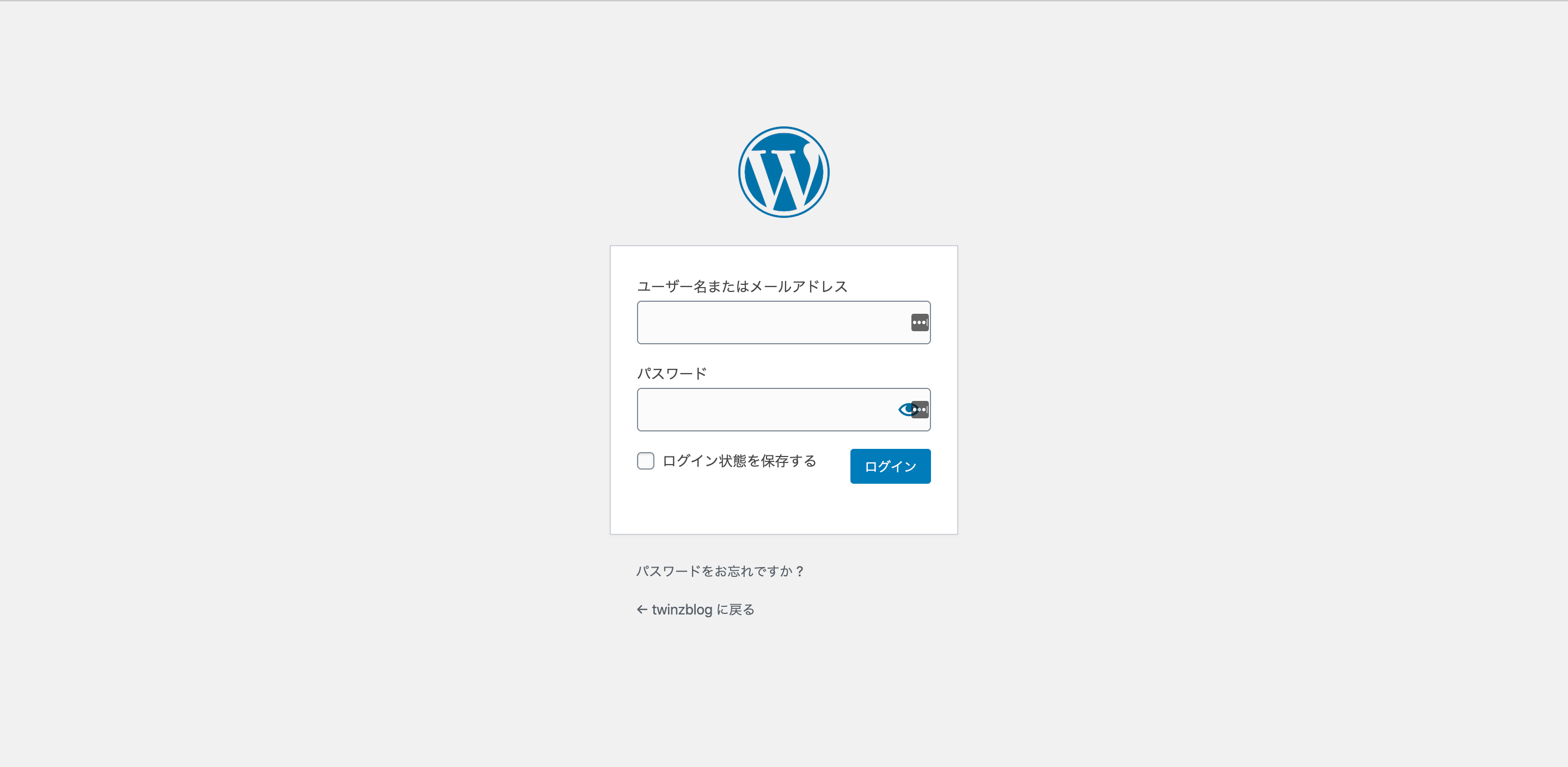
それではさっそくWordPressにログインしましょう!


https://ドメイン名/wp-admin/
※ドメイン名の部分を設定した独自ドメインにしてください。
ユーザー名またはメールアドレスとパスワードを入力してログインしましょう!



ちなみにドメイン名やログイン情報がわからない方は「Wordpressかんたんセットアップ」完了時に届いたメールを参照してみてください。



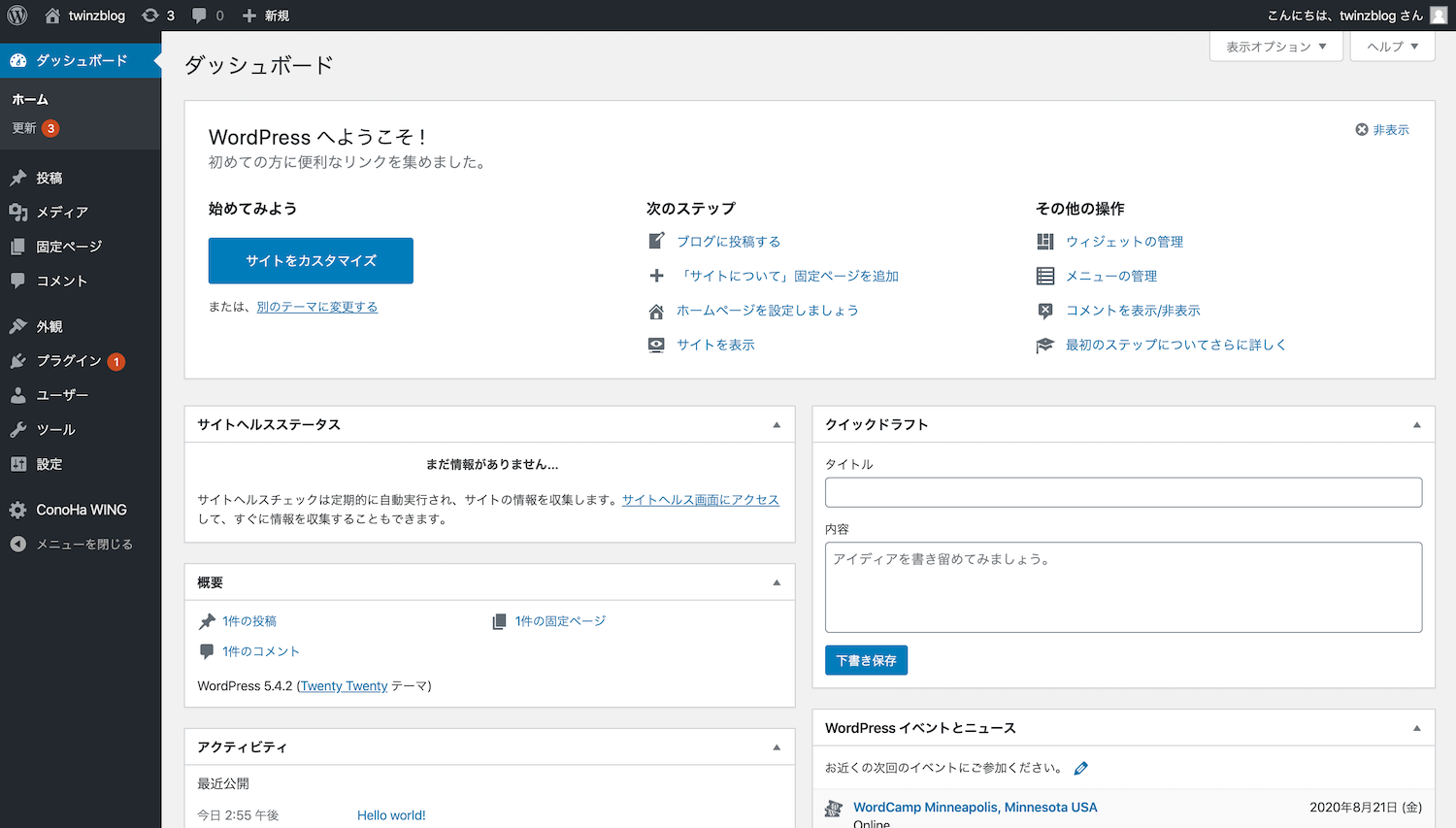
WordPressの管理画面にログインできたら上の画面が表示されます。


STEP2. WordPressテーマを選ぶ



WordPressはデザインテーマを導入することで簡単にクオリティの高いサイトに仕上げることができます。
導入手順は各々のデザインテーマのページでかなり詳しく解説されていてどれも10分〜20分程で導入が完了できます。
デザインテーマには無料と有料があり、無料テーマでも知識があればサイトデザインは作れます。


有料テーマを選ぶ理由
② ユーザビリティの高いUIUXとなっている
③ 導入後のカスタマイズがカンタン
④ オリジナルのショートコードでサイトをアレンジ可能
⑤ 問題発生時のサポート体制がしっかりしている
有料テーマはSEO内部対策がされていることに加えて、ユーザビリティが非常に高いデザインとなっていたりとかなり安心です。
企業サイトを知識ゼロで作るならこのテーマ!
早速ですが、知識ゼロから企業サイトを作る方におすすめの厳選テーマはこれ1つです。
Lightning ProであればSEO内部対策やデザイン性はトップレベルです。加えて、企業サイトWordPressテーマの中では圧倒的に格安。
初心者の方でもカスタマイズが簡単で、現場のプロも使っている定番なテーマでもあるので安心感もあります。





値段
¥7,700(税込)
Lightning Proの特徴
Lightning Proは、プロが作ったような美しく・おしゃれで・洗練されたサイトを誰でも簡単に作れる国内トップクラスの「WordPressテーマ」です。加えて、検索エンジンの上位表示に必要な内部SEO対策機能が網羅されており、高速表示を実現する最新かつ革新的な技術を多数装備しています。企業サイトには間違いなしのテーマです。
【具体的な機能】
- ヘッダーの上部に電話番号・問い合わせボタン・キャッチコピーを設置でき、ユーザーから問い合わせを促しやすい仕様
- トップページカスタマイズが自由自在
- トップページ以外のヘッダー画像をページごとに設定可能
- 文字色の変更が可能
- Media Post ウィジェット / アーカイブレイアウト機能
つまりは自由自在にカスタマイズが可能で、問い合わせなどの誘導がしやすいテーマ機能が満載という認識で問題ありません。
加えてLightning Proには別途で『カスタムスキン』という業種に合ったサイトデザインの中からお好みのデザインを選ぶこともできます。Lightning Proとセットで購入すると2,500円OFFが適用されるのでお買い得ですが、『Lightning Pro単体』でも十分に洗練された企業サイトを作成できるので購入しなくても全く問題ありません。
※使用するにはLightning Proの購入が必須です。
Lightning Proを購入した方はWordPress管理画面にログインし、下の手順でテーマのアップロードを完了しましょう。
【テーマのアップロード方法】
- 左メニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードは完了です!
テーマの導入を完了された方はLightning Proの導入〜初期設定をご覧ください。
STEP3. WordPress初期設定



この章ではWordPressの初期設定をしていきます。サーバー・ドメインの設置・テーマの導入までが完了した方は必須項目なので必ず読み進めてください。
【初期設定の内容】
- プラグイン導入
- Googleアナリティクス設定
- Googleサーチコンソール設定
この順番で解説していきます。
プラグインの設定
それではプラグインの設定をしていきましょう。
プラグインとはWordPress内にインストールできるパッケージのことです。
簡単に言うと便利ツールですね。(問い合わせ機能や目次の設置機能など、無限のように存在します)
そんな中でも企業サイト運営では必須のプラグインが下記5つです
All in One SEO Pack
All in One SEO PackはWordPressのSEOの設定を一挙にできる超便利なプラグインです。
具体的にはメタタグの設定、noindex設定、サーチコンソールコードの設置やGoogle Analyticsコードの設置など多くの設定ができます。
WP Social Bookmarking Light
WP Social Bookmarking LightはTwitterやFacebookなどのソーシャルメディアへの拡散用ボタンが設置できます。
Web集客ではSNSで拡散してもらうための導線を作っておくことは必須です。
EWWW Image Optimizer
EWWW Image OptimizerはWordPressへ画像アップロードの際に自動的に画像を圧縮してくれるプラグインです。
設定画面から一括で圧縮も可能です。
このプラグインで圧縮できる値はそれほど大きくないので、アップロード前にあらかじめ圧縮することをおすすめします。
SEO対策としてもページ速度は大きな要因となるのでページのデータ量は極力減らすようにしましょう。
画像圧縮でおすすめのサービス:TinyPNG
Akismet
Akismet はサイトのコメントのスパムを未然に防いでくれるプラグインです。
悪意のあるコメントは排除してくれるので入れておくと安心です。
Contact Form 7
Contact Form 7は誰でも簡単に問い合わせフォームが作れるプラグインです。
問い合わせページをカンタンに作れるので企業サイトには必須なプラグインと言ってもいいでしょう
Shortcodes Ultimate
Shortcodes Ultimateは記事投稿ページでかなり多くのショートコードが使えるようになるプラグインです。
ショートコードは見出しや目次、タブやボタンなどをHTMLとCSSでコードを書かずに記事内に設置できる超便利なツールです。
記事にアクセントを加えることでユーザーに読みやすい文章を提供できるようになります。
Easy Table of Contents
Easy Table of Contentsはシンプルで機能性の高い目次を簡単に作成できるプラグインです。
シンプルなデザインかつ設定が楽なので入れておく価値ありです。
アナリティクスの設定
アナリティクスは企業サイトに訪れたユーザーのアクセス解析ができるツールです。


Googleアナリティクスで解析できるデータの例としては
ユーザー数
セッション数
ページビュー数
平均セッション継続時間
直帰率
他にも様々なデータを見ることができます。
これらのデータからユーザーの反応を読み取ったりすることで今後に生きる対策を練ることができるようになります。
導入手順は簡単なので下記記事を参考にやってみてください。
サーチコンソールの設定
サーチコンソールは検索順位の確認やSEO流入の詳細データなど蓄積された大量のデータの分析ができます。


導入は5分ほどでできますので下記記事を参考にやってみてください。
まとめ
最後まで読んでいただきありがとうございます。今回の記事では現役Webデザイナーの筆者が実際に経験してきた企業サイトの作成方法をもとに書かせていただきました。お役に立てましたら幸いです。





