今回はposition:absoluteとfilter多用で画像に「鏡面反射エフェクト」を効かせて特殊な影を作りtransitionで滑らかなアニメーションを実装してみました。
filter: blur、saturate、brightness、grayscale、opacityをアニメーションで使用しているので「フィルターエフェクト」もしっかりと確認できます。htmlとcssだけしか使っていません。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
1. 画像が反射してオシャレな影が現れるhoverエフェクト
動きは下の画像のような感じになります
![]()
コードを見る
<div class="bg-image">
<div class="image img-url">
</div>
</div>
.image {
position: relative;
display: inline-block;
width: 250px;
height: 200px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
transform: scaleY(1);
/* 伸び縮みする度合いを指定 */
filter: saturate(150%);
/* filterプロパティで彩度を指定 */
}
.bg-image {
margin: 0 auto;
width: 250px;
height: 200px;
}
.image::before,
.image::after {
transform: scaleY(-1);
/* 伸び縮みする度合い(伸縮度)を指定 */
transform: skewX(20deg);
/* 傾きの角度(傾斜角度)を指定 */
filter: blur(3px);
/* filterプロパティでぼかしの度合いを指定 */
}
.image::after {
content: '';
background-image: inherit;
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
width: inherit;
height: 55%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -40%;
margin-left: -105px;
opacity: 0;
transition-duration: 1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.image:hover::after {
/* hover後の変化 */
opacity: 1;
}
.image::before {
content: '';
width: inherit;
height: 60%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -44%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .9),rgba(255, 255, 255, .1));
z-index: 1;
/* ボックスの重なる順番を指定 */
margin-left: -104px;
opacity: 0;
transition-duration: 1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.image:hover::before {
/* hover後の変化 */
opacity: 1;
}
.img-url {
background-image: url(https://images.unsplash.com/photo-1477089884677-c596568bd120?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1650&q=80);
}
ここがポイント!
- filterプロパティのblurとsaturateを使い分け、ぼかしと彩度を調整
- transform: scale、skewを使い分け、影の傾きや伸縮を再現
- transition-durationプロパティを指定して開始から終了までの自然なアニメーションを実現
- position: absoluteで親要素との絶対的な位置を指定したことで影を自然な位置に固定
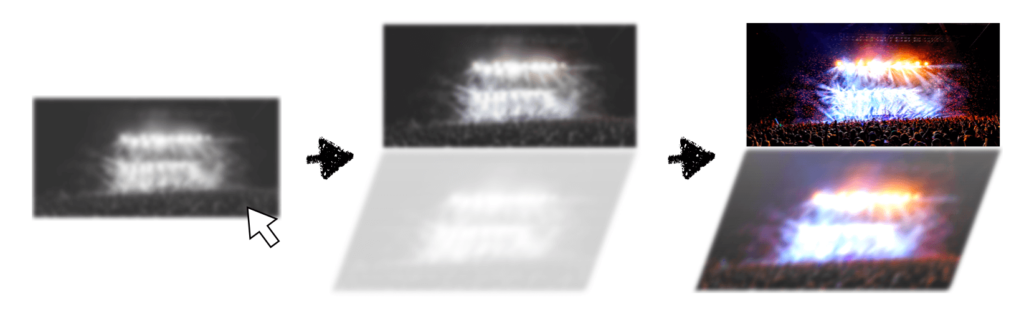
2. filter加工した画像が反射して立体的な影が現れるhoverエフェクト
動きは下の画像のような感じになります
![]()


コードを見る
<div class="bg-image">
<div class="image img-url">
</div>
</div>
.image {
position: relative;
display: inline-block;
width: 350px;
height: 350px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
filter: saturate(100%) brightness(100%) grayscale(1) opacity(.8);
/* filterプロパティで左から彩度、明度、モノクロ度、透明度を指定 */
transform: scaleY(1);
/* 伸び縮みする度合いを指定 */
transition-duration:1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.bg-image {
margin: 0 auto;
width: 350px;
height: 350px;
filter: blur(3px);
/* filterプロパティでぼかしの度合いを指定 */
transition-duration:1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.bg-image:hover {
/* hover後の変化 */
filter: blur(0px);
/* filterプロパティでぼかしの度合いを指定 */
}
.image:hover {
/* hover後の変化 */
filter: saturate(200%) brightness(135%) grayscale(0) opacity(1);
/* filterプロパティで左から彩度、明度、モノクロ度、透明度を指定 */
}
.image::before,
.image::after {
transform: scaleY(-1);
/* 伸び縮みする度合いを指定 */
transform: skewX(-20deg);
/* 傾きの角度(傾斜角度)を指定 */
filter: blur(3px);
/* filterプロパティでぼかしの度合いを指定 */
}
.image::after {
content: '';
background-image: inherit;
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
width: inherit;
height: 55%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -5%;
margin-left: -210px;
filter: saturate(50%) brightness(40%);
/* filterプロパティで左から彩度、明度を指定 */
filter: blur(3px);
/* filterプロパティでぼかしの度合いを指定 */
opacity: 0;
transition-duration:1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.image:hover::after {
/* hover後の変化 */
opacity: 1;
}
.image::before {
content: '';
width: inherit;
height: 55%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -5%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .3),rgba(255, 255, 255, .1));
z-index: 1;
/* ボックスの重なる順番を指定 */
margin-left: -210.5px;
opacity: 0;
transition-duration:1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.image:hover::before {
/* hover後の変化 */
opacity: 1;
}
.img-url {
background-image: url(https://images.unsplash.com/photo-1522694013927-350c454fa94b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2829&q=80);
}
ここがポイント!
- filterプロパティのblur、saturate、brightness、grayscale、opacityを使い分け、ぼかし、彩度、明度、モノクロ度、透明度を調整して画像の存在感を強調
- transform: scale、skewを使い分け、影の傾きや伸縮を再現
- transition-durationプロパティを指定して開始から終了までの自然なアニメーションを実現
- position: absoluteで親要素との絶対的な位置を指定したことで影を自然な位置に固定
- 影の長さをheightで調整してよりカッコいいデザインを実現
3. 画像が反射してできた影が自然に動くhoverアニメーション
動きは下の画像のような感じになります
![]()


コードを見る
<div class="bg-image">
<div class="image img-url">
</div>
</div>
.image {
position: relative;
display: inline-block;
width: 250px;
height: 200px;
background-size: contain;
background-repeat: no-repeat;
cursor: pointer;
transform: scaleY(1);
/* 伸び縮みする度合いを指定 */
filter: grayscale(0) opacity(1) saturate(180%)brightness(120%);
/* filterプロパティで左からモノクロ度、透明度、彩度、明度を指定 */
}
.bg-image {
margin: 0 auto;
width: 250px;
height: 200px;
}
.image::before,
.image::after {
transform: scaleY(-1);
/* 伸び縮みする度合いを指定 */
transform: skewX(-50deg);
/* 傾きの角度(傾斜角度)を指定 */
transition-duration:1s;
/* アニメーションの開始から終了までの時間を指定 */
}
.image::after {
content: '';
background-image: inherit;
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
width: inherit;
height: 75%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -80%;
margin-left: -215px;
filter: saturate(100%);
/* filterプロパティで彩度を指定 */
}
.image::before {
content: '';
width: inherit;
height: 75%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -80%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .5),rgba(255, 255, 255, .1));
z-index: 1;
/* ボックスの重なる順番を指定 */
margin-left: -215.5px;
}
.image:hover::before,
.image:hover::after {
/* hover後の変化 */
transform: scaleY(-1);
/* 伸び縮みする度合いを指定 */
transform: skewX(50deg);
/* 傾きの角度(傾斜角度)を指定 */
}
.image:hover::after {
/* hover後の変化 */
content: '';
background-image: inherit;
background-repeat: no-repeat;
background-position: bottom;
background-size: cover;
width: inherit;
height: 75%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -80%;
margin-left: -35px;
filter: saturate(100%);
/* filterプロパティで彩度を指定 */
}
.image:hover::before {
/* hover後の変化 */
content: '';
width: inherit;
height: 75%;
position: absolute;
/* 親要素との絶対的な位置を指定 */
bottom: -80%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .5),rgba(255, 255, 255, .0));
z-index: 1;
/* ボックスの重なる順番を指定 */
margin-left: -35.5px;
}
.img-url {
background-image: url(https://images.unsplash.com/photo-1516222338250-863216ce01ea?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1567&q=80);
}
ここがポイント!
- filterプロパティのsaturate、brightness、grayscale、opacityを使い分け、彩度、明度、モノクロ度、透明度を調整して画像の存在感を強調
- transform: scale、skewを使い分け、影の傾きや伸縮を再現
- transition-durationプロパティを指定して開始から終了までの自然なアニメーションを実現
- hover前後で影の位置、傾斜角度、伸縮度を変えてアニメーションらしさを強調
- position: absoluteで親要素との絶対的な位置を指定したことで影を自然な位置に固定
『絶対にリモートワーク!』という方におすすめの求人サイトをご紹介!
クラウドテック
この講座のポイント
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者でもOK
- 登録社数14万社
- フリーランス・個人事業主向け案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件を獲得できる
現役Webデザイナーの筆者イチオシの求人サイト!フリーランス向けWeb制作案件なら確実に業界トップクラス。営業かけずに案件に困らなくなる一番の近道です。

 ふたご
ふたご
無料で登録してみる >>
まとめ
![]()


HTMLとCSSを使うと今回紹介したようなことも簡単にできてしまうんです。
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
ロードマップの構成
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!