今回は絶対失敗しないナビゲーションメニューサンプル3選(マテリアルデザイン)をご紹介いたします。
それぞれに違ったエフェクトがついています。実務で使えます。
htmlとcssだけしか使っていません。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
コードの説明や実際の動きも詳しくまとめてみたので自由にお使いください。
こちらのデザイン・コードはすべて完全オリジナルなのでコピペ大歓迎です。
1. hoverするとボタンが浮き上がるナビゲーションメニュー
動きは下の画像のような感じになります
![]()
コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
border:1px solid #d6d6d6;
box-shadow:0 2px 3px 0px rgba(0,0,0,0.25);
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
filter:blur(3px);
/* hoverしたボタン意外がぼやける */
opacity:.5;
/* hoverしたボタン意外が少し小さくなる */
transform: scale(.98);
box-shadow:none;
}
.navigation:hover .button:hover{
transition: .6s;
transform:scale(1);
/* hoverしている要素のみぼやけない指定 */
filter:blur(0px);
opacity:1;
/* hoverするとボタンが浮き出るように影を指定 */
box-shadow:0 8px 20px 0px rgba(0,0,0,0.125);
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにfilter:blur(0)を指定することでカーソルが乗っている要素のみが強調される
- 最後にbox shadowでうっすら影をつけることで浮いているようなナビゲーションメニューのデザインを実現
2. hoverするとボタンが凹むナビゲーションメニュー
動きは下の画像のような感じになります
![]()


コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
border:1px solid #d6d6d6;
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0) inset;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
filter:blur(3px);
/* hoverしたボタン意外がぼやける */
opacity:.5;
/* hoverしたボタン意外が少し小さくなる */
transform: scale(.98);
box-shadow:none;
}
.navigation:hover .button:hover{
transition: .5s;
transform:scale(1);
/* hoverしている要素のみぼやけない指定 */
filter:blur(0px);
background-color: #f1f1f1;
/* hoverするとボタンが凹むように影を指定 */
box-shadow: 2px 2px 3px 3px rgba(0,0,0,0.6) inset;
opacity:1;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにfilter:blur(0)を指定することでカーソルが乗っている要素のみが強調される
- 最後にbox shadowでボタンの内側に影を作り凹んでいるかのようなナビゲーションメニューのデザインを実現
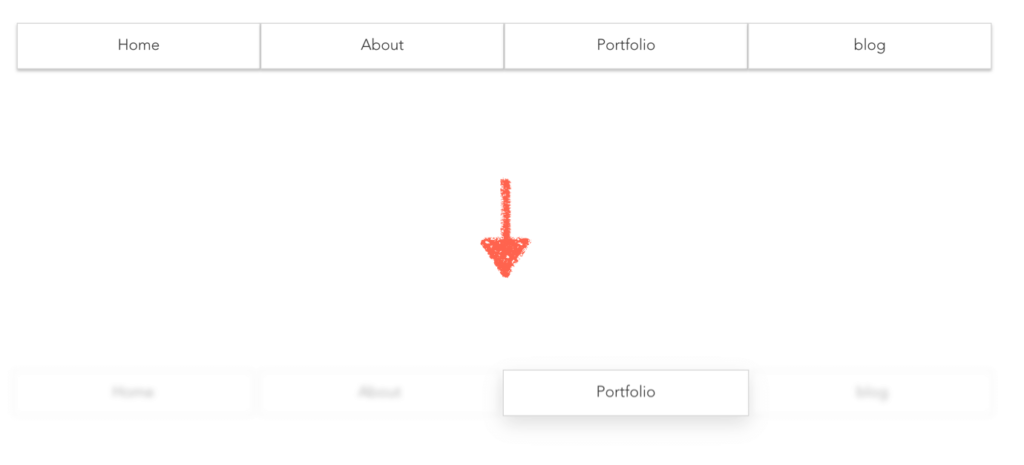
3. hoverするとボタンが立体的に浮き出るナビゲーションメニュー
動きは下の画像のような感じになります
![]()


コードを見る
<div class="navigation">
<!-- 階層に分けてナビゲーションの骨組みを作成 -->
<ul>
<li class="button">
<p><a href="#">Home</a></p>
</li>
<li class="button">
<p><a href="#">About</a></p>
</li>
<li class="button">
<p><a href="#">Portfolio</a></p>
</li>
<li class="button">
<p><a href="#">blog</a></p>
</li>
</ul>
</div>
.navigation{
/* flexboxで要素を真ん中に指定 */
display: flex;
justify-content: center;
align-items: center;
width: 1300px;
}
.navigation ul {
width: 100%;
}
.button{
display: block;
padding:10px;
background:white;
width:20%;
float:left;
border:1px solid #d6d6d6;
box-shadow: 0px 0px 0px 0px rgba(0,0,0,0) ;
/* カーソルを離した際のアニメーションの速度調整 */
transition:.2s all;
}
.button p {
height: 10px;
font-weight: 300;
}
.button a {
color:#333333;
/* リンク指定した要素のスタイルを削除 */
text-decoration:none;
}
.navigation:hover .button{
/* ナビゲーションをマウスオーバーした際のアニメーションの動きを指定 */
filter:blur(3px);
/* hoverしたボタン意外がぼやける */
opacity:.5;
/* hoverしたボタン意外が少し小さくなる */
transform: scale(.98);
box-shadow:none;
}
.navigation:hover .button:hover{
transition: .5s;
transform:scale(1);
/* hoverしている要素のみぼやけない指定 */
filter:blur(0px);
background-color: #f1f1f1;
/* hoverするとボタンが立体的に見えるように影を指定 */
box-shadow: 2px 2px 3px 3px rgba(0,0,0,0.6);
opacity:1;
}
.navigation:hover .button:hover > p {
font-weight: bold;
}
ここがポイント!
- ul, liでナビゲーションの骨組みを作成
- flexboxでど真ん中に配置
- transitionで要素をマウスオーバー(hover)した際のアニメーションを指定
- hoverした要素のみにfilter:blur(0)を指定することでカーソルが乗っている要素のみが強調される
- 最後にbox shadowで外側に影を指定し立体的で3Dのようなナビゲーションメニューのデザインを実現
もっとナビゲーションのデザインやアニメーションが見たい方は
【CSSだけ】マウスオーバーでドロップダウンするナビゲーションメニュー3選(アニメーション)をご覧ください
今回のマテリアルデザインとは一味違いドロップダウン表示なども使った本格的なアニメーションデザインなのでより一層楽しんでいただけるかと思います。
『絶対にリモートワーク!』という方におすすめの求人サイトをご紹介!
クラウドテック
この講座のポイント
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者でもOK
- 登録社数14万社
- フリーランス・個人事業主向け案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件を獲得できる
現役Webデザイナーの筆者イチオシの求人サイト!フリーランス向けWeb制作案件なら確実に業界トップクラス。営業かけずに案件に困らなくなる一番の近道です。

 ふたご
ふたご
無料で登録してみる >>
まとめ
![]()


HTMLとCSSを使うと今回紹介したようなことも簡単にできてしまうんです。
『CSSアニメーションやエフェクトだけではなくWebサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
ロードマップの構成
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!