本記事では現役Webデザイナーの筆者が『Adobe XD』の使い方を完全攻略できるよう執筆いたしました。
初心者の方はもちろん、ある程度使いこなせる経験者の方にも役立つ『無料 × 有益』な学習方法をご紹介いたします。
日本のSNSでは知られていない『誰も知らない』方法となりますので是非最後まで読んでいってください。
正直、今回ご紹介する『ある方法』を初めてみる方は「え、これが無料..!?」と少し引くくらいの超有料級の内容となっております。
記事後半ではお得かつ独学でAdobe XDを完全習得するのに最適な『UdemyのAdobe XD講座』をご紹介しています。
- Adobe XDってどうやって学習するのが正解なのかな・・
- できれば時間もお金もあんまり使いたくない・・
- 今度こそXDの使い方を習得したいな・・
そんな疑問は全て払拭できます。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
Adobe XDをどうやって学習しようか迷っていませんか?
- A. 本
- B. 動画教材
- C. インフルエンサーが作成したネット商材
- D. Adobe XDチュートリアル
この4つのどれかで学習しようと考えいるかなと思います。Adobe XDの学習教材は多岐にわたるため、『今からXDを学習しよう』という未経験者の方にとってどれを選択するのが正解なのかがわかりづらくなっていますよね。もちろん最低限のコストもかかってしまいます。本や動画教材なら2,000円前後、個人が販売しているネット商材なら1~2万円ほど…!でもご安心ください。
Adobe XDの学習に高額投資は一切必要ありません。
XDは『Adobe XD公式チュートリアル』を使えば無料で基礎を習得できます。
筆者自身もAdobeの基本的な使い方は『公式チュートリアル』から学びました。
今ではAdobe XDを使いこなし、Web制作のみで月収80万円以上を稼ぐことができています。
Adobe XDを使えれば、自分自身のクリエイティブを自由自在に表現した『LP制作』や『ホームページ制作』なんかも思いのまま。
Adobe XDチュートリアルで基本スキルを学習すれば『0円投資で月30万円以上も稼げるスキルが習得可能』ということです。
ここまで読んでいただいた方はこんなふうにお思いではないでしょうか?
『無料で学べるってかなりお得かも』
『Adobe XDを身につけたら転職も独立も夢じゃないのかも』
『いったん試してみよっかな』
その心意気すばらしいです。
ここまできたらあとはやるだけです。
Webデザイナーへの第一歩を一緒に踏み出しましょう!
Adobe XDを無料で本格的に学習したい方は、筆者が3ヶ月かけて作った独学ロードマップで一緒に転職・独立を勝ち取りましょう!
 Adobe XD|最短で習得する独学ロードマップ|オンライン講座
Adobe XD|最短で習得する独学ロードマップ|オンライン講座
目次
【完全無料】Adobe XD公式チュートリアルで『基本操作』を完全マスター
超優秀なプロのWebデザイナーが未経験者向けにわかりやすく解説してくれるので筆者自身もかなり助けられました。あのAdobeの公式チュートリアルで、完全無料とは思えないほどのクオリティ。
『有料級なのに完全無料』かつ『XD専用チュートリアルサイト』なので、初見の方は『え、これが無料..!?』と少し引くくらい有益です。
他のAdobeチュートリアルとは全くの別物です。とにかくまずは見てください。
『教材には極力お金をかけたくない』
『まずは無料で学んでみたい』
『超初心者向けの教材で学び始めたい』
こんな人のための無料教材です。完全初心者の方が「Webデザイン」の基礎を身につけるには十分すぎる内容なので、Adobe XDをインストールしたらまずは下記の『公式チュートリアル動画(Adobe XD Trail)』から学習を開始しましょう!
【Adobe XD】公式チュートリアル動画(Adobe XD Trail)
レッスン時間
全111講座
値段
無料
言語
日本語音声
この講座の特徴
有料商材2万円相当の内容。正直この講座で学習するデメリットも挙げたかったのですが、特にありません。無料でここまでXDを使いこなせるようになる教材は他では見たことがないです。ちなみに日本語音声で学べます。
Adobe XD Trailは、XD内のツールの使い方からプロジェクトの作成までの一連の流れを全て網羅しているため他の教材にお金をかける必要はありません。
また、Adobe XDを一度も触ったことのない方が何も前提知識なしでスキルを習得できる内容となっています。
まず失敗はしません。
筆者のレビュー
筆者自身もこの公式チュートリアル動画を視聴してXDの基礎を習得しました。
今ではWebデザイナーとして月収80万円以上を稼いでいますが、XDの基礎はこのチュートリアルのみで学習し、全く問題なく案件をこなせています。
確かにチュートリアル動画を学習しただけで現役Webデザイナーと同等のスキルを習得するのは難しいですが、基礎はなるはやで身につけて実践でスキルを磨いていけば高度なスキルは後から必ずついてきます。
大丈夫です。このチュートリアルを最後までやり抜けば確実にXDの基礎は習得できます。
この講座はAdobe XDを使って学習していくので、講座を受講する前にAdobe公式ページからXDをインストールしておきましょう。
まだAdobe XDのインストールが完了していない方は早速『Adobe XD (1,180 円/月)』で自分の思うがままにデザインを作っていきましょう!
Adobeのインストールは済んでいますか?



あなたがWebデザイナーとして転職・フリーランス・副業を目指しているのであれば確実にAdobeのツールである『Adobe XD / Photoshop / Illustrator / Dreamweaver』を使うことになります。これは学習段階でも100%必要なツールなので、まだ持っていない方は今すぐインストールをしましょう。
プランを詳しく紹介していきますね。
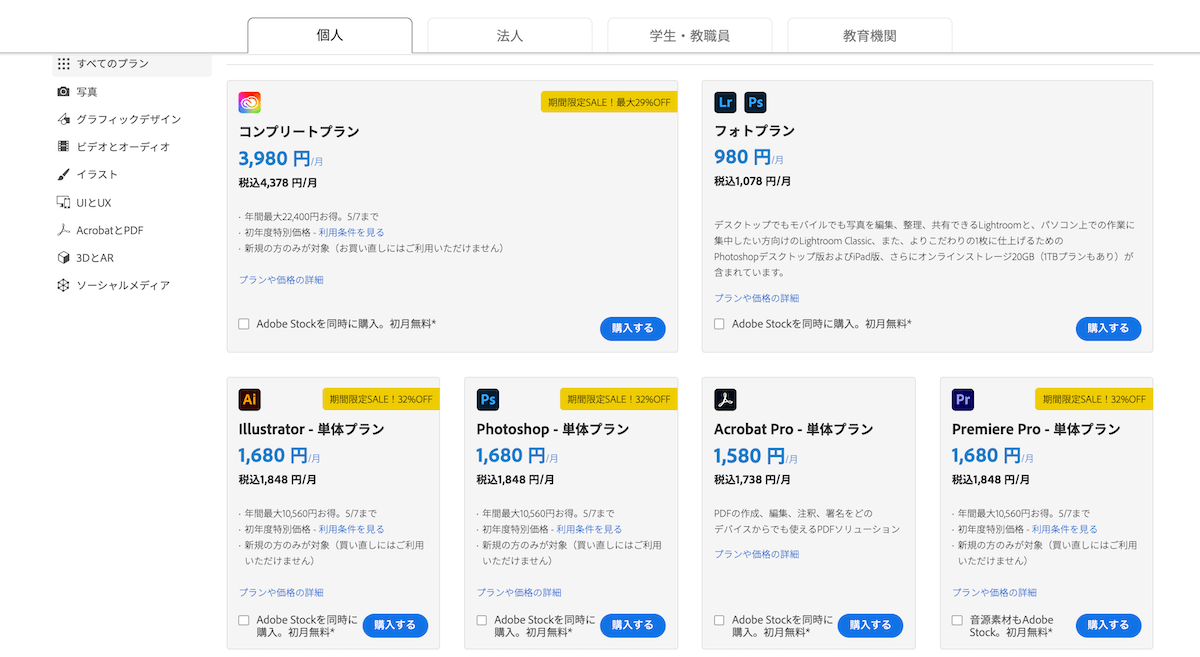
Adobeのプラン一覧(Webデザイナー必須)
コンプリートプラン
Adobeツールをほぼ全て(20以上)利用できます。特にWebデザイナーなら確実に使うことになる『Photoshop / Illustrator / Adobe XD / Dreamweaver』を格安で使えるので迷わずコンプリートプランをインストールすることを推奨します。
料金
本体価格5,680 円/月
※『Photoshop / Illustrator / Adobe XD / Dreamweaver』を単体で購入した場合
- 2,480 円/月:Photoshop – 単体プラン
- 2,480 円/月:Illustrator – 単体プラン
- 1,180 円/月:Adobe XD – 単体プラン
- 2,480 円/月:Dreamweaver – 単体プラン
合計:8,620 円/月
つまり、コンプリートプランなら3,000円近くお得
Adobe XD – 単体プラン
こちらは主に複数ページのWebサイトやモバイルアプリのワイヤーフレーム(設計図)やデザインを作成する際に使います。PhotoshopやIllustratorではなくAdobe XDでデザインを作ってほしいというクライアントも多いのでWebデザイナーなら習得必須なツール。
料金
本体価格1,180 円/月
Photoshop – 単体プラン
Webデザイン(LP・HP)・グラフィックデザイン(ポスター・チラシなど)を作成する際に使用します。Illustratorでも代用はできますが、主に画像の編集に強みがあります。筆者は制作物によって使い分けています。
料金
本体価格2,480 円/月
Illustrator – 単体プラン
Webデザイン(LP・HP)・グラフィックデザイン(ポスター・チラシなど)を作成する際に使用します。Photoshopでも代用はできますが、主に高精度なデザイン・イラストの編集に強みがあります。筆者は制作物によって使い分けています。
料金
本体価格2,480 円/月
Dreamweaver – 単体プラン
作成されたWebデザインデータを短時間でコーディングできる目から鱗な『作業効率化』のツールです。Web制作の現場では当たり前のように使われているツールなので、Webデザイナーを目指すなら必ず押さえておきましょう。
料金
本体価格2,480 円/月
ここまで読んでいただいた方はわかりますよね。コンプリートプランが圧倒的にお得なんです。
正直筆者もAdobeツール(20個以上)の全てを使用している訳ではないのですが、デザイン作成においてはPhotoshop / Illustrator / XDの3つをクライアントによって使い分け、コーディングにおいてはDreamweaverを使用しているため、結果的に『コンプリートプラン』が最も固定費を抑えられます。
『通常価格5,680円 / 月』と、正直いって少々お高いので悩んでしまうかと思いますが、『たった3ヶ月』学習を継続すれば、このくらいの出費は何倍にもなって返ってきます。迷わず投資しましょう。
※14日間の全額返金保証があります。
とは言ってもやはり、学習段階でいきなり『通常価格5,680円 / 月』を支払うのは抵抗がありますよね。。なので一旦は『Adobe XD – 単体プラン(1,180 円/月)』を使ってみて学習がひと段落した頃に『コンプリートプラン』に変更して他のツールも習得する流れも全然アリ!(学生なら『コンプリートプラン』 5,680円/月▶︎▶︎1,980 円/月)
Adobeツールの購入方法(1分で完了)
- まずはCreative Cloudのプランと価格からコンプリートプランを選び『購入する』を選択
- 『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択
- すると下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です
①Creative Cloudのプランと価格から『コンプリートプラン』または『Adobe XD – 単体プラン』を選び『購入する』を選択
②『メールアドレスを入力』という項目が出てくるので入力して『支払い手続きへ』を選択



③下の画像のような画面に遷移するので手順通りに記入し『注文する』を選択すれば完了です



ついにWebデザイナーとしての一歩を踏み出しましたね。その行動力はさすがです!それでは早速XDのインストールをしていきましょう。


Adobe XDをインストール(画像5枚で解説)



この章ではXDのインストール方法を5ステップで解説していきます。実際の画面キャプチャを使って説明しているので『インストールできない』とお困りの方もご安心ください。
Adobe XDインストール手順
- Adobeアカウントページにログイン
- アカウントページ入る
- XDをインストール
- インストールを5分ほど待つ
- インストールが完了したことを確認
【ステップ1】Adobeアカウントページにログイン
まずはAdobeアカウントにログインページへ移動する。
Adobeツールを購入する際に登録した『メールアドレス』と『パスワード』を入力してログイン



【ステップ2】アカウントページ入る
ログインが完了すると下の画像のようなページに入れます。



【ステップ3】XDをインストール
画面を少しスライドさせると下の画面のように『XD』の枠があると思うので『インストール』をクリックしましょう。



【ステップ4】インストールを5分ほど待つ
すると下の画像のように『インストール中』というポップアップが出るので少し待ちましょう。



【ステップ5】インストールが完了したことを確認
XDのインストールが無事完了できたら画像のように『インストール済み』に追加されます。



以上でXDのインストールは完了です。
すぐに使い始めたい方は画面右端にある『開く』を押してXDを開いてください。
【挫折を避けたいなら】Udemy講座で『XDの使い方』を完全マスター



- Adobe XDを絶対に完全マスターしたい・・
- 独学でできるだけ安い方法で習得したい・・
- 『Adobe XD』初心者でも独学でWebデザイナーになれるかな・・
こんな疑問や不安をお持ちの方は今回紹介するUdemy講座に目を通しておいて損はありません。
「Udemyって何?」という方もいらっしゃるかと思いますので簡単にUdemyを使うメリットを説明いたします。
【Udemyを使うべき5つの理由】
- 新規受講生割引
Udemy新規登録で6時間限定のセール発生。ほぼ全講座が90%割引 - 30日間の返金保証
理由問わず30日間の返金保証。気に入らないなら即返金 - 動画の速度調整
0.5, 0.75, 1, 1.25, 1.5, 1.75, 2倍で速度を調整可能。学習時間の短縮 - 講座購入後の学習期限なし
Udemyアカウントを持っている限り、購入後はいつまでも講座を受講できる - 毎月不定期に発生する大特価セール
通常価格の90%OFFが基本。セール中を狙って購入するのが鉄則
筆者自身、Web制作の必須スキルのほとんどをUdemy講座で身につけました。
ありがたいことに、Udemyで応用力のあるスキルを身につけたことで実際の案件対応ではほとんど困ることはありませんでした。
またTwitterのDMで相談を受けることが多いのですが、Webデザイン初学者にはUdemy講座で学習するように薦めています。
理由としては安易にスクールや高額商材に手を出すよりも確実にスキルを習得できるからです。
「安かろう悪かろう」
確かに普通ならそうかもしれません。
しかしUdemyは元値20,000円以上する講座がほとんどです。
その高額な講座でも、Udemyを初めて利用する方なら最大95%OFFで受講できます。



レッスン時間
約12時間
値段
19,800円(セール中94%OFF*)
※セール情報については→【注目】Udemyセールにならない?安くなるタイミングはいつ?
Udemy公式サイト
Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
この講座の特徴
通学スクール30万円相当の内容。この講座では最新の『Adobe XD』を基礎から徹底的に学習できます。『Adobe XD』の基本的な使い方から、デバイスごとのワイヤーフレーム作成や実践的な内容まで全てをたったの12時間弱で習得できる『Adobe XD』学習の決定版。XDを習得したい方は迷わず受講して大丈夫です。
筆者のレビュー
この講座は『Webデザイナーとして本気で稼ぎたい!』と思っている方以外にはおすすめしません。なぜなら、『Adobe XD』を使えなくても『そこそこのWebデザイナー』としてならやっていけるからです。
ただそれだと、ワイヤーフレーム(サイトの骨組み)を作れないのでWebサイト全体の制作案件は受注できません。
前置きが長くなりましたが、つまりは『Adobe XD』を習得して『Webサイトのワイヤーフレームからデザイン作成全般を担いたい』という方のみ『Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ』を受講してください。そんなあなたにはこれ以上ない講座です。実際にWebデザイナーとしてフリーで働いている筆者が保証します。
この講座は『Adobe XD』を使って学習していくので、講座を受講する前にAdobe XDをインストールすることをおすすめします。
まとめ



最後まで読んでいただきありがとうございます。
今回の記事では『Adobe XDの使い方』をご紹介いたしました。
是非Adobe XDを使いこなしご自身の『作りたい』を形にしてみてください。
きっとワクワクしながら何時間でも没頭できちゃうはず…!
【完全無料】Adobe XD公式チュートリアルを使って本格的に学習を始めたい方は、下の記事で詳しく紹介しているので参考にしてみてください。(筆者は初見で『これが無料…!?』と仰天しました)
 【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
Webデザイナーに必須のAdobeツールは『Adobe XD』の他にも 『Illustrator / Photoshop / Dreamweaver』があります。現役Webデザイナーの筆者も当然使っています。
(コンプリートプランならこれら全部が使い放題です)
しかも、その全てが無料で学習できます。
これ実はあまり知られていない情報なのであなたはかなりラッキーだと思います。。!
Adobeの基礎を無料で学ぶ
上で紹介したチュートリアルで学習を開始するために、まずはプラン料金を慎重に比較していきましょう。
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ