本記事では、学生が就活の際に提出しても恥ずかしくない魅力的なポートフォリオサイトを作れるようにサポートします。この記事を読めばコーディングが全くの未経験の方でもポートフォリオサイトを作れるようになるので安心して読み進めてください。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 最高月収7桁のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 当ブログ(ゆうけんブログ)月間70,000PV
- 認定ランサー(ランサーズ最高ランク)
目次
ポートフォリオサイトとは|WordPressがおすすめ!

ポートフォリオサイトとは簡単にいうと実績を示すための作品集です
自分はこれだけのことができるんだぞ!とアピールする際に使います。
ポートフォリオサイトは採用担当者に自分のスキルをアピールするために重要な役割を持っています。例えば、書類審査の際にも優れたポートフォリオがあれば数倍も審査の通過率が変わってきます。
逆にいうとデザイン職などのクリエイティブ系の就活でポートフォリオサイトを持っていない場合、あなたがどれだけスキルを持っていようが、どれだけ魅力的な人物だろうと『判断材料がない』ことで見向きもされないのでこの機会に必ず作りましょう。
【学生必見】未経験から「ポートフォリオ」Webサイトの作り方|デザインテンプレート・テーマも紹介



ポートフォリオサイト作成が未経験の方でもカンタンに作れるように3ステップで解説していきます。このステップ通りに実行していただければ就活では失敗しません!
【この章の流れ】
- 【STEP1】最安のレンタルサーバーを契約
- 【STEP2】好きなWordPressテーマを選ぶ(無料)
- 【STEP3】テーマをWeb上に公開する
【STEP1】まずはレンタルサーバー&ドメインを用意する
ポートフォリオサイトを作る前に「事前準備として」レンタルサーバー&ドメイン(サイト公開に不可欠なサービス)を用意しておきましょう。
採用担当者に、ポートフォリオサイトを確認してもらうためには、ドメインとサーバーを契約してWeb上に公開することが必須となります。
(無料サーバーでも公開可能ですが、大きな広告がついたり容量が小さすぎたり、登録が面倒だったりします。。)
下の記事を読めば、簡単にサーバーとドメインの準備が整うのでぜひご覧になってみてください。
こちらの記事を読んで今すぐサーバーを用意しましょう!
 無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
この記事で紹介している「ConoHa WING」を導入した場合、業界最安値のサーバー費用に加えて独自ドメインも無料で付いてくるので超お得です。それと、操作がものすごく簡単です。
【STEP2】好きなWordPressテーマを選ぶ(無料)
ご存知の方はいるかもしれませんが、(カンタンに言うと)WordPressテーマとは『初心者でもサイトを楽チンにカスタマイズして作れちゃうファイルの集合体』です。
つまり、WordPressテーマを使えばコーディングなんてできなくても、カンタンにポートフォリオサイトを作れると言うことです。
ポートフォリオサイトに最適なWordPressテーマを選ぶポイントは3つあります。
- 画像中心のテーマ
理由:パッと見たときに、ポートフォリオだと気づきやすい - 奇抜ではなく、シンプルなデザイン
理由:奇抜なサイトデザインだと、肝心のポートフォリオが目立たなくなる - カスタマイズが簡単なテーマ
理由:コーディングができなくても簡単に作れる。膨大な時間を削減できます。
このあたりを意識してください。といっても、これからご紹介するWordPressテーマはすべて上の3つのポイントを考慮しているのでどれを選んでもらってもOKです。
もしも『いや、 WordPressテーマは自作したい』という方がいましたら、
>>【裏ワザ】WordPressテーマを無料で自作をご覧ください。
1. Fukasawa



見てわかるとおり、画像中心でわかりやすいですね。そしてなんといっても配置といい、余白といい、色合いといい全てがシンプル。レスポンシブ対応もしっかりとできていて、とても無料とは思えないデザインです。
詳しくは「WordPressテーマ「Fukasawa」の評判・使い方・インストール方法」をご覧ください。
2. Noah Lite



こちらのテーマはわかりやすく画像が『バンっ』と表示されていますね。ナビゲーションメニューも洗練されたオシャレなデザイン。投稿の詳細画面には画像を画面いっぱいに複数表示できるのでサイトデザインのポートフォリオを配置するにはぴったりだと思います。
詳しくは「WordPressテーマ「Noah Lite」の評判・使い方・インストール方法」をご覧ください。
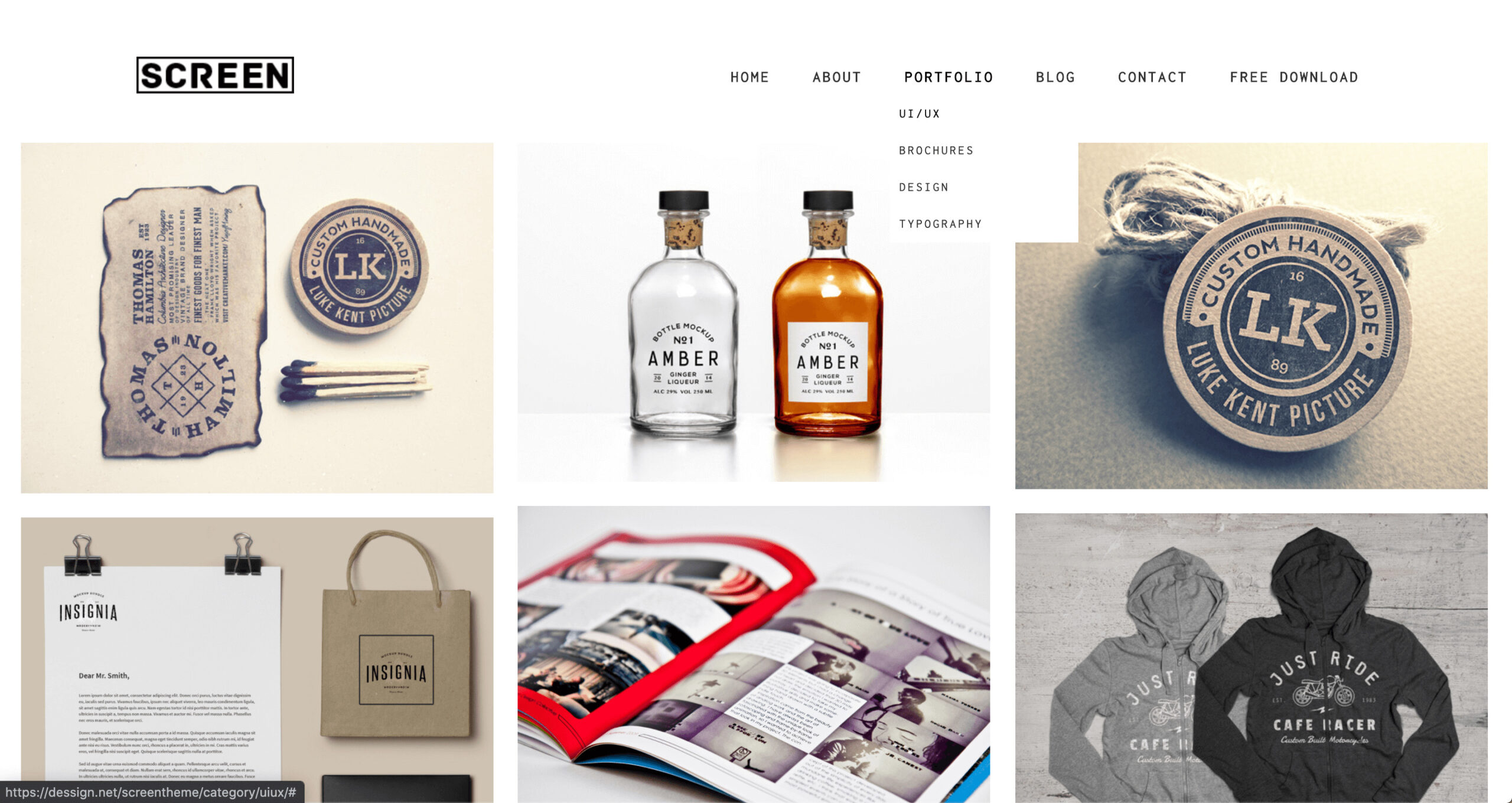
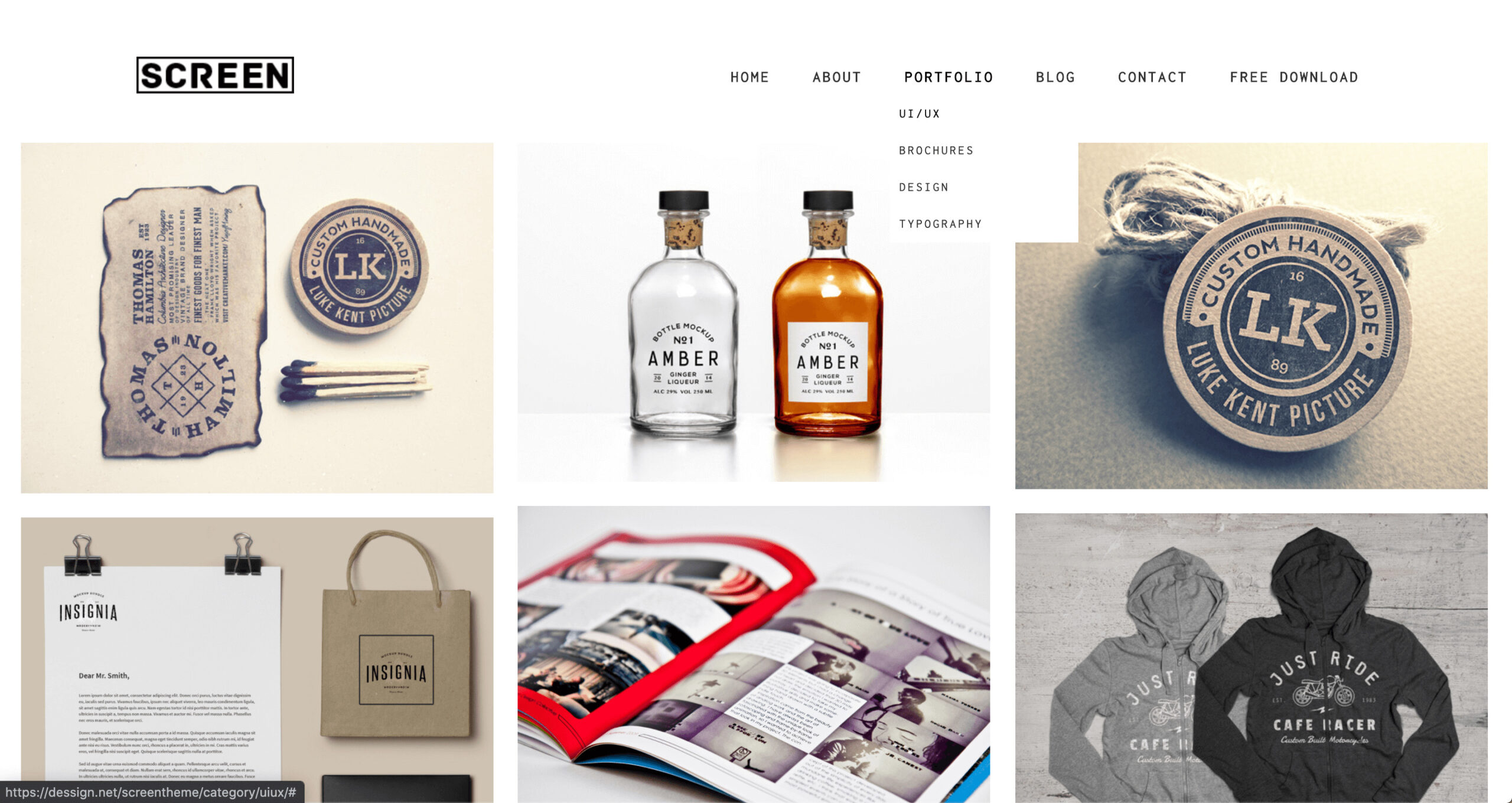
3. Screen



筆者としてはこちらのWordPressテーマが一番おすすめです。大小異なる画像の配置やシンプルなアニメーション、わかりやすいデザインと全てが完璧。『無料でここまで使えるのか』と唸るほどのテーマです。
詳しくは「WordPressテーマ「Screen」の評判・使い方・インストール方法」をご覧ください。
【STEP3】テーマをWeb上に公開する
- WordPress管理画面にログイン
- 左にあるメニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードが完了です!
あとは画像や文章を追加して自分好みのポートフォリオサイトに仕上げていくだけです。
まとめ



ここまでポートフォリオサイトの作成お疲れさまでした。あとはあなたの作成した魅力的なポートフォリオサイトを採用担当者に確認してもらうだけですね!
そこでもし、まだIT職種特化の新卒向け求人サイトに登録していない方は下のサービスを使ってみることをおすすめします。まず失敗しません。
【就活生向け】
IT系の就活に特化した求人サイト。
【特徴】
- 就活のプロが相談に乗ってくれるので『とにかく内定獲得が早い』
- クリエイティブ職としての実務が未経験の方でも無料でサポート
- ホワイト企業だけを紹介してくれる
就活で失敗したくない方は必ず登録しましょう。
もう『リクナビ』『マイナビ』の時代は終わっています。



