ポートフォリオってそもそも何?…
自分で簡単にポートフォリオサイトを作ってみたい…
クライアントや採用担当者に自信を持って提示できるサイトが欲しい…
でもWordPressとかよくわからないしな〜…
自分にポートフォリオサイトなんて作れるのかな…
こんな悩みや疑問を解消できる記事内容になっています。
本記事は『3年間で3度の挫折をした筆者』が独学・完全初心者の方でもWordPressでオリジナルテーマを自作し、Web制作会社に提出しても恥ずかしくないポートフォリオを作れるようにサポートします。この記事を読めば基本的なHTML・CSSのスキルがある方なら、2週間でテーマを自作できます。
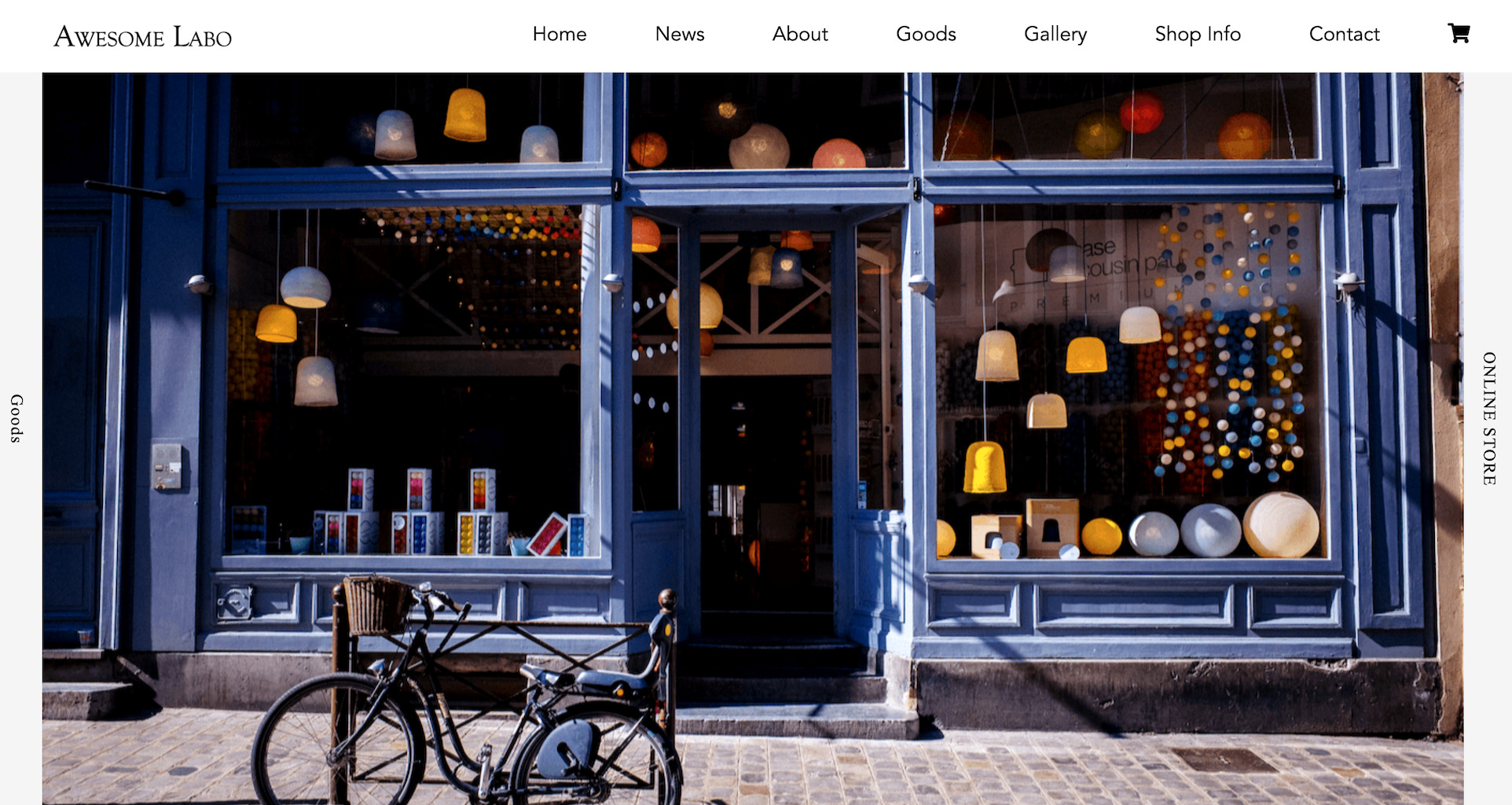
下の画像のようなWordPressテーマを自作できるようになります(リンクが付いてます)
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナー兼エンジニアが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数2,000人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
WordPress沼地獄でもがいているときにゆうけんさんに教えていただきまして、2週間ほどで自作テーマつくれました☺️🙌
特に動画は英語わからなくても、画面みてたらちゃんと理解できるのでおすすめです✨
WordPress分からないと挫折しそうになってる方は1度見てみてください!🌼 https://t.co/4clyse8f3B— ゆいか🌼WEB制作 (@yuika_y06) July 13, 2021
→引用RT
この記事の内容が終わる頃にはWordPressのオリジナルテーマが一つ完成しています👍
自分も実践しました☝️
少し長丁場ですが基礎を押さえたい方にはおすすめです😎 https://t.co/Y0xSOjvYvY— みそしる@Webコーダー💻✖エンジニア🖥 (@nishinoya_eng) July 12, 2021
目次
【本編】WordPressテーマを無料で自作!ポートフォリオに最適|レスポンシブや日本語の対応は?



さて、ここからはWordPressテーマを自作して公開するまでの具体的なステップをご紹介していきます。
自信を持ってWeb制作会社に提出できるようなポートフォリオを作れるようになるので期待して読み進めてくれればと思います。
【この章の流れ】
- レンタルサーバーを用意
- 自作テーマにおすすめのYouTube動画を紹介
- 動画の学習方法
- 自作テーマをより効果的なポートフォリオに
- 自作テーマをWeb上に公開する
『ほんとに作れるのかよ』と疑問に思っている方もいると思いますが、筆者は実際にこの通り実践したことでWeb制作会社との営業の際に非常に評判の良いポートフォリオを作成することができました。結果として継続的にWeb制作のみで安定的に月収80万円を稼げているので信頼してもらって問題ナシかと思います。WordPressテーマの自作で失敗したくない方はこのまま読み進めてください。
STEP1.まずはWordPressをインストール【自作テーマの公開準備】
ポートフォリオサイトを作る前に「事前準備として」WordPressをインストールしておく必要があります。
WordPressをインストールしなければサイトを作ることも、公開することも不可能です。
WordPressをインストールするためには、レンタルサーバー&ドメインの準備が必須となるので、下の記事を読んでサクっと完了させましょう。
Web制作会社やクライアントに、ポートフォリオサイトを確認してもらうためには、ドメインとサーバーを契約してWeb上に公開することが必須となります。(無料サーバーでも公開可能ですが、大きな広告がついたり容量が小さすぎたりと、実用的ではありません。)
下の記事を読めば、さくっと簡単にWordPressインストールまで完了できます。
こちらの記事を読んで今すぐWordPressをインストール
 無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
この記事で紹介している「ConoHa WING」を導入した場合、業界最安値のサーバー費用に加えて独自ドメインも無料で付いてくるので超お得です。それと、操作がものすごく簡単です。
STEP2. 無料の動画教材でWordPressテーマを自作しよう
先に言っておきます。このYouTube動画は英語音声です。
日本人の方なら『うわ、英語か〜。絶対ムリ』と感じますよね。わかります。筆者も同じく日本人で英語が大の苦手。それでも『Web制作で食っていきたい(中級者以上を目指す)なら、英語音声での学習は必須』ということを覚えておいてください。と、厳しいことを言いましたが、実際やってみると英語音声なんて聞き取れなくても画面の動きどおりにやっていれば問題なくこなせるはずです。
この動画の内容
- HTML&CSSでのページコーディング
- JavaScriptの実装
- PHPの基礎的な文法
- WordPressのインストール
- WordPressのローカル環境の構築
- WordPressテーマのファイル構造の理解(Template Hierarchy)
- WordPressテーマHTML&CSS、JavaScriptを流し込み
- カスタム投稿タイプの実装(記事の投稿機能)
- 固定ページの作成
- コメント欄・サイドバーの作成と配置
- Contact Form 7(プラグイン)にてコンタクトフォームを設置
動画のレッスン時間
約4時間
筆者のレビュー
まず言わせてください。この動画はインドなまりが強いし、はっきり言って、なに言ってるかはさっぱりわからないかもしれません。それでも、おすすめしたい。
『無料だから』という軽い話ではなく、この動画だからです。筆者はこの動画教材がYouTubeではなく、別のプラットフォームで5万円で有料販売されていてもおすすめします。それだけ価値のある動画教材なんです。
その理由を3つお話します。
- 上の講座内容を見ていただければ分かる通り、無料なのに内容が超有料級スクール並に濃い
- たったの4時間の動画で『現場で使える』WordPressスキルを習得できる
- Web制作会社にも評価されるポートフォリオを作れるようになる
いかがでしょうか。ちなみに筆者はこの後ご紹介する学習方法で動画を効率的に使い倒し、2週間でWordPressテーマを自作し、それをもとにポートフォリオサイト完成させることができました。
前置きはここまでとして、実際にやっていただくのはこちらの動画になります。
How to Make a Custom Website from Scratch using WordPress (Theme Development) – 2019 Tutorial
動画教材の学習方法
上の章でご紹介したYouTube動画の学習方法を説明していきます。2週間以内にWordPressテーマを自作したい方はこの通りに実践してみてください。『WordPressもPHPもなにもできなかった筆者』が2週間ぽっちでWordPressテーマを自作できた内容なので初心者の方にはとにかくおすすめしたいです。
2週間でWordPressテーマを自作する動画学習法(4ステップ)
- 1周目は動画の動きを理解しながら視聴する(コードは書かない)
- 2周目は1.5倍速で理解を深める
- 3周目で動画を見ながらゆっくり完全模写
- テーマを少しアレンジしたりして詳細まで理解を深める
この流れで実践していただければ2週間ほどでWordPressのオリジナルテーマを作れます。当然ですが、実案件でも使えるレベルのWordPressスキルが身につきます。『ほんとかよ〜』と思っている方は騙されたと思ってとりあえずこの方法通りに実践してみてください。
概要欄の『Design Source Code』から動画で使うファイルはダウンロードできます。『Theme Source Code』は有料ですし、動画通りに作れば同じオリジナルテーマを作れるのでダウンロード不要です。
どうしても理解できない内容がある方や、メンターを希望される方はTwitterのDMへどうぞ(フォロワーさんのみ返信いたします)
STEP3. 自作テーマをより効果的なポートフォリオにアレンジ
この章を書かれていることを実践すれば、あなたのポートフォリオサイトがより効果的になります。そしてWeb制作会社への営業や転職活動の際にも担当者に好印象を与えることができるかと思います。それでは見ていきましょう。
トップページのメインビジュアルを動画にする
こちらはWeb制作会社との実案件でも使用頻度の高いWebデザインなので必ず押さえておきましょう。下のコードはコピペだけで『動画の自動再生・繰り返し再生・スマホでも支障ナシ』とかなりの優れもので、実は調べても中々見つからないコードなのでこの記事をブックマークするか、コードを保存しておくことを推奨します。
自動で画像が切り替わるスライダーを設置



こちらもかなり使用頻度の高いWebデザインです。自分で調べると実装するのに意外にも苦労してしまうと思いますが、今回は下のコードをコピペして大幅に時間を短縮しましょう。
こちらのページのトップビジュアルのようになります。
ページ内スクロールアニメーションを導入
これは定番ですね。ページ内スクロールのアニメーションが付いてないホームページは最近はあまり見ないくらいです。なのであなたのポートフォリオにも必ず付けるようにしましょう。jQueryコードをコピペするだけで実装できるのでパパッとやってしまいましょう。
【保存推奨】現役Webデザイナーの筆者が重宝している参考サイト&ツール
最後に現役Webデザイナーの筆者が実際に使っていて『もう、ほんと頭が上がりません。』と日々感じている参考サイトと無料ツールを9つご紹介します。全て保存必須です。使用頻度が高いのでブックマークバーに表示することを忘れずに!
- Flexboxを習得するなら
日本語対応!CSS Flexboxのチートシートを作ったので配布します - Gridレイアウトを習得するなら
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する - HTML/CSSで困ったら
HTML&CSS入門 Webデザインをイチから学ぼう - Sass/Scss→CSSへの変換ツール
SassMeister - CSS→Sass/Scssへの変換ツール
CSS 2 SASS/SCSS CONVERTER - 画像圧縮ツール
TinyPNG - 動画圧縮ツール
VideoSmaller - フリー素材(画像)
O-DAN(オーダン)
Unsplash - フリー素材(動画)
Pexels動画 - 【応用編】動画学習サービス
Skillshare
STEP4. 自作テーマをWeb上に公開しよう
- WordPress管理画面にログイン
- 左にあるメニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードが完了です!
【ポートフォリオの次は案件獲得】現職おすすめの求人サイトご紹介
実務は未経験だけど、まず仕事をしてみたい!という方には下で紹介している求人サイトがおすすめ◎
副業・フリーランス案件を多く扱っているサイトなので、わざわざ営業をかけなくても仕事に困りません。
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!副業・フリーランス向けWeb制作案件なら確実に業界トップクラス!営業をかけずに案件獲得できる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)
\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ



最後まで読んでいただきありがとうございます。今回の記事では筆者の実経験をそのまま書かせていただきました。ご紹介したWordPressテーマの自作方法で学習してもらえれば必ず2週間以内にテーマを作成できるのでぜひ実践してみてください。
- レンタルサーバーを用意
- 自作テーマにおすすめのYouTube動画を紹介
- 動画の学習方法
- 自作テーマをより効果的なポートフォリオに
- 自作テーマをWeb上に公開する
以上でした。
『テーマは作れるようになったけど、どうしたら案件を獲得して稼げるようになるんだろう』とお悩みの方はWebデザイナーロードマップをご覧ください。