- ポートフォリオってそもそも何?…
- 自分で簡単にポートフォリオサイトを作ってみたい…
- クライアントや採用担当者に自信を持って提示できるサイトが欲しい…
- でもWordPressとかよくわからないしな〜…
こんな悩みや疑問を解消できる記事内容になっています。
本記事ではWeb制作会社に提出しても恥ずかしくないポートフォリオサイトを作れるようにサポートします。
この記事を読めばコーディングが全くの初心者でも、WordPressの知識がほとんどない方でも「ライバルと差がつく」ポートフォリオサイトを作れるようになるので安心して読み進めてください。
以下の流れで解説していきます。
この記事の信頼性(記事を書いた人)
- 現役Webデザイナーが執筆
- 最高月収7桁超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitter累計フォロワー数10,000人超
- Web制作のメンター経験多数
本記事で紹介しているConoHaサーバー「WINGパック」が最大62%OFF
つまり、業界最安値の月額493円〜でポートフォリオを運用できます!
目次
【自作】ポートフォリオサイトとは|WordPressがおすすめ

ポートフォリオサイトとは簡単にいうと実績を示すための作品集です
自分はこれだけのことができるんだぞ!とアピールする際に使います。
ポートフォリオサイトはクライアントに自分のスキルをアピールするために重要な役割を持っています。
例えば、Web制作会社にメール営業する際にも優れたポートフォリオがあれば数倍も返信率や契約率が変わってきます。
逆にいうとポートフォリオサイトを持っていない場合、スキルや魅力がある人物でも『判断材料がない』ことで見向きもされないので、この機会に必ず作りましょう。
【現役Webデザイナー監修】WordPressを使った自作ポートフォリオサイトの作り方|無料テーマでOK



初心者の方でもカンタンに作れるように3ステップで解説していきます。ステップ通りに実行していただければOK!
【この章の流れ】
- STEP1:WordPressをインストール
- STEP2:好きなWordPressテーマを選ぶ
- STEP3:テーマをWeb上に公開する
【STEP1】まずはWordPressをインストール(みんな使ってます)
ポートフォリオサイトを作る前に「事前準備として」WordPressをインストールしておく必要があります。
ちなみに、WordPressをインストールしなければサイトを作ることも、公開することも不可能です。
つまり、ポートフォリオ作成には必須の手順。
WordPressは、Webデザイナーなら「だれもが当たり前に使っているサービス」なので、失敗したくない方は今すぐ準備を始めましょう。
下の記事を読めば、さくっと簡単にポートフォリオサイトの公開まで完了できます。
 無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
本記事で紹介しているConoHaサーバー「WINGパック」が最大62%OFF
つまり、業界最安値の月額493円〜でポートフォリオを運用できます!
上の記事で紹介している「ConoHa WING」でサイトを公開する場合、業界最安値のサーバー費用・独自ドメインも無料で付いてくるので通常より1,000~3,000円ほどお得。
「パソコン操作が苦手な方でも」ポートフォリオサイトの公開まで15分ほどで完了できるかと思います◎
【STEP2】好きなWordPressテーマを選ぶ(無料・有料)
ポートフォリオサイトに最適なWordPressテーマを選ぶポイントは3つあります。
- 画像中心のテーマ
理由:パッと見たときに、ポートフォリオだと気づきやすい - 奇抜ではなく、シンプルなデザイン
理由:奇抜なサイトデザインだと、肝心のポートフォリオが目立たなくなる - カスタマイズが簡単なテーマ
理由:コーディングができなくても簡単に作れる。膨大な時間を削減できます。
このあたりを意識してください。
とはいえ、これからご紹介するWordPressテーマは、3つのポイント全てを考慮しているのでどれを選んでもらってもOKです。
もしも『いや、 WordPressテーマは自作したい』という方がいましたら、
>> 無料!自作「WordPressテーマ」作り方をご覧ください。
1. Fukasawa(迷ったらこれでOK)



見てわかるとおり、画像中心でわかりやすいですね。
そしてなんといっても配置といい、余白といい、色合いといい全てがシンプル。
レスポンシブ対応もしっかりとできていて、とても無料とは思えないデザインです。
料金:無料
詳しくは「WordPressテーマ「Fukasawa」の評判・使い方・インストール方法」をご覧ください。
2. STREETIST(筆者おすすめ)



STREETISTは「デザイン・機能・速度・SEO」の全てが洗練された最高峰のデザインテーマです。
操作性は直感的にわかりやすく、「カンタンに」デザイン性の高いサイトを作成できます。
加えて、ポートフォリオだけでなく、記事の投稿もできるため、アピールの幅が広がります。
料金:¥14,300(税込)
早く成果を出している方の多くが、このWordPressテーマを使っています。
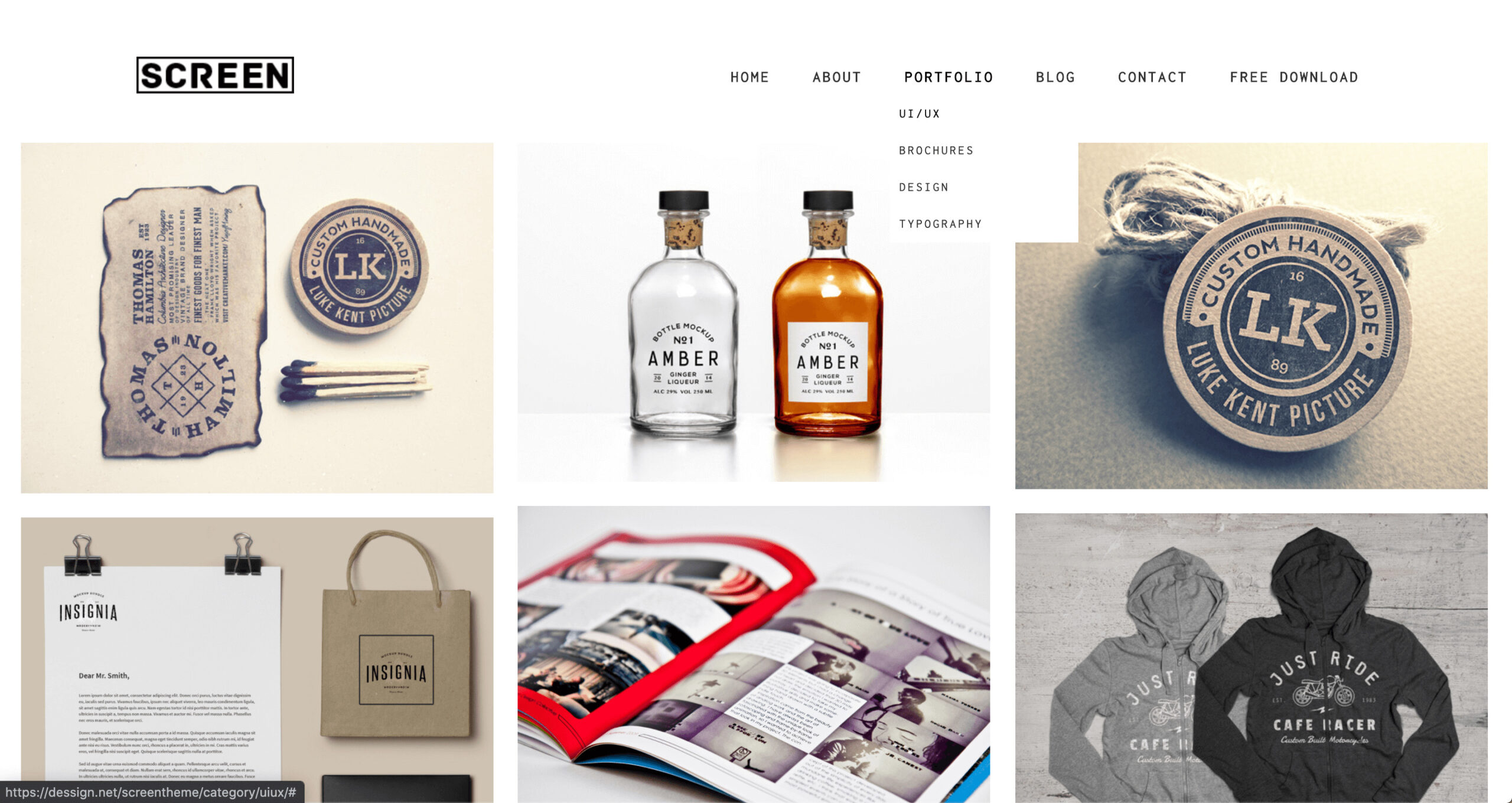
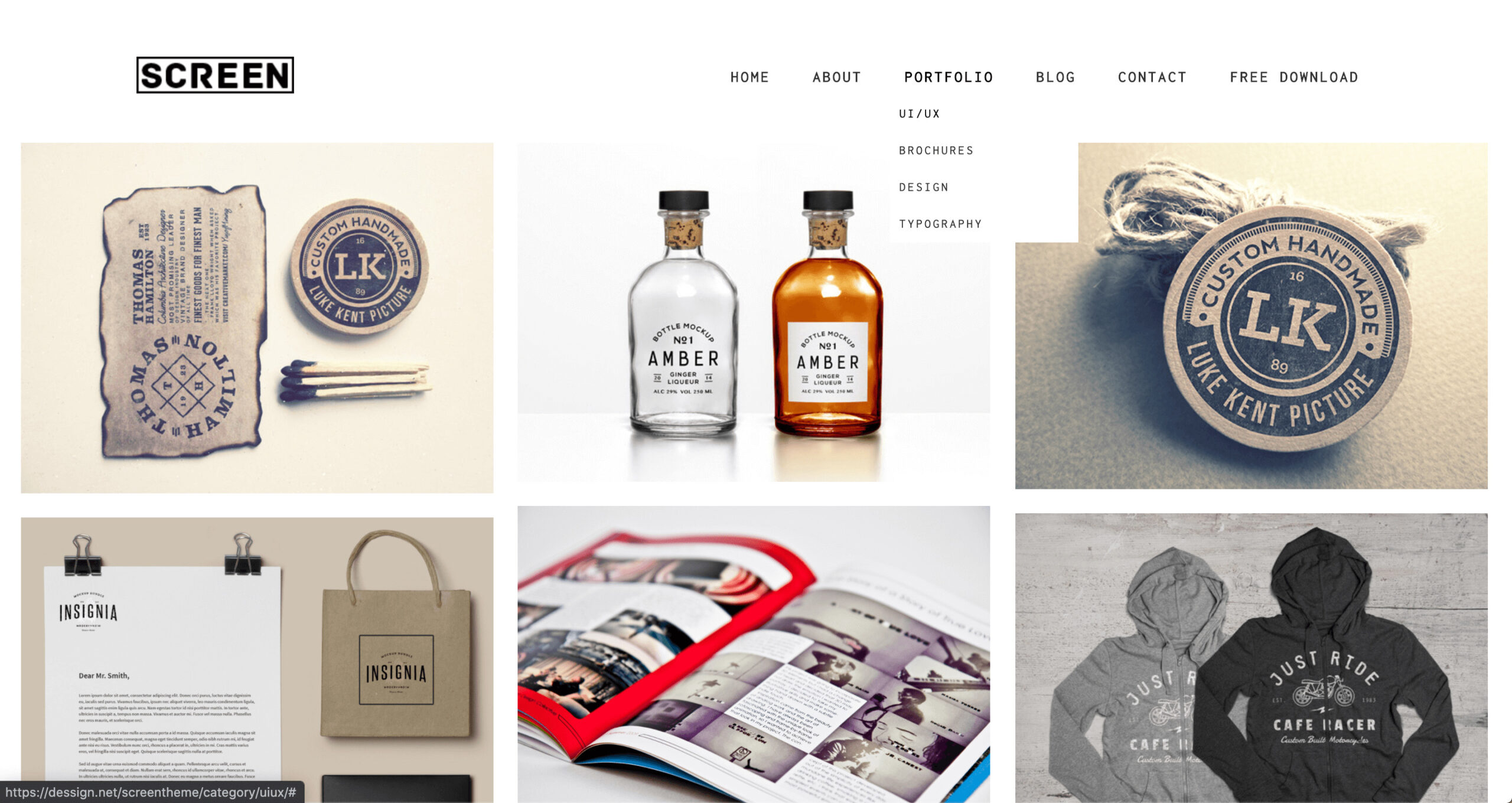
3. Screen



筆者としてはこちらのWordPressテーマが一番おすすめです。
大小異なる画像の配置やシンプルなアニメーション、わかりやすいデザインと全てが完璧。
『無料でここまで使えるのか』と唸るほどのテーマです。
料金:無料
詳しくは「WordPressテーマ「Screen」の評判・使い方・インストール方法」をご覧ください。
【STEP3】テーマをWeb上に公開する
- WordPress管理画面にログイン
- 左にあるメニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードが完了です!
あとは画像や文章を追加して自分好みのポートフォリオサイトに仕上げていくだけです。
実は、「未経験から案件を獲得している人だけが知っている」求人サイト
実務は未経験だけど、まず仕事をしてみたい!という方には下で紹介している求人サイトがおすすめ◎
副業・フリーランス案件を多く扱っているサイトなので、わざわざ営業をかけなくても仕事に困りません。
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!副業・フリーランス向けWeb制作案件なら確実に業界トップクラス!
営業をかけずに案件獲得できる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)
\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ



転職のため、案件獲得のためと目的は色々あると思いますが、なにはともあれポートフォリオサイトの作成お疲れさまでした。
あとはポートフォリオサイトを作った目的を果たすだけですね!
「Web制作の副業で稼げない人」の致命的な共通点3つ|Webデザイナー解説も併せて読んでみるといいかもです◎





