本記事は現役Webデザイナーの筆者が『Photoshopでポートフォリオ作品を作ったけど、ポートフォリオサイトの作り方がわからない方』のために3ステップでサイトを作成する方法を徹底解説していきます。
当然ですが、企業に提出しても恥ずかしくないポートフォリオサイトを作れるようにサポートします。
この記事を読めばコーディングが全くの初心者でもポートフォリオサイトを作れるようになるので安心して読み進めてください。
無料でWebデザイン学習を始めたい方には下の記事がおすすめ!
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
▲今までに12,000名以上の方に読んでいただき、実際に3ヶ月で月10万円を安定的に稼ぐ方を多く輩出しております◎
この記事を書いた人
- 現役Webデザイナー
- 最高月収7桁のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Web制作のメンター経験多数
- SNS累計フォロワー数4万人
目次
ポートフォリオサイトとは|PhotoShop版

ポートフォリオサイトとは簡単にいうと「実績を示すための作品集」です
自分はこれだけのことができるんだぞ!とアピールする際に使います。
ポートフォリオサイトは採用担当者やクライアントに自分のスキルをアピールするために重要な役割を持っています。
例えば、転職活動の際にも優れたポートフォリオがあれば数倍も内定率が変わってきます。
逆にいうとポートフォリオサイトを持っていない場合、あなたがどれだけスキルを持っていようが、どれだけ魅力的な人物だろうと『判断材料がない』ことで見向きもされないのでこの機会に必ず作りましょう。
まだPhotoshopをインストールしていない方はまず『Photoshopを簡単インストール』をご覧ください。
【あっと言わせる】Photoshopポートフォリオサイトの作り方大全|サイズ・実例



初心者の方でもカンタンにポートフォリオサイトを作れるように3ステップで解説していきます。ステップ通りに実行していただければOK!
【この章の流れ】
- 【STEP1】最安のレンタルサーバーを契約
- 【STEP2】好きなWordPressテーマを選ぶ(無料)
- 【STEP3】テーマをWeb上に公開する
【STEP1】まずはレンタルサーバー&ドメインを用意する
Photoshopのポートフォリオサイトを作る前に「事前準備として」WordPressをインストールしておく必要があります。
ちなみに、WordPressをインストールしなければサイトを作ることも、公開することも不可能です。
下の記事を読めば、さくっと簡単にWordPressインストールまで完了できます。
こちらの記事を読んで今すぐWordPressを簡単にインストール
 無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
無料は注意!ポートフォリオおすすめレンタルサーバーと公開方法
この記事で紹介している「ConoHa WING」を導入した場合、業界最安値のサーバー費用に加えて独自ドメインも無料で付いてくるので超お得です。
「パソコン操作が苦手な方でも」WordPressインストールまで15分ほどで完了できるかと思います◎
【STEP2】好きなWordPressテーマを選ぶ(無料)
Photoshopのポートフォリオサイトに最適なWordPressテーマを選ぶポイントは3つあります。
- 画像中心のテーマ
理由:パッと見たときに、ポートフォリオだと気づきやすい - 奇抜ではなく、シンプルなデザイン
理由:奇抜なサイトデザインだと、肝心のポートフォリオが目立たなくなる - カスタマイズが簡単なテーマ
理由:コーディングができなくても簡単に作れる。膨大な時間を削減できます。
このあたりを意識してください。といっても、これからご紹介するWordPressテーマはすべて上の3つのポイントを考慮しているのでどれを選んでもらってもOKです。
もしも『いや、 WordPressテーマは自作したい』という方がいましたら、【裏ワザ】WordPressテーマを無料で自作をご覧ください。
1. Fukasawa



見てわかるとおり、画像中心でわかりやすいですね。そしてなんといっても配置といい、余白といい、色合いといい全てがシンプル。レスポンシブ対応もしっかりとできていて、とても無料とは思えないデザインです。
詳しくは「WordPressテーマ「Fukasawa」の評判・使い方・インストール方法」をご覧ください。
2. STREETIST(筆者おすすめ)



STREETISTは「デザイン・機能・速度・SEO」の全てが洗練された最高峰のデザインテーマです。操作性は直感的にわかりやすく、「カンタンに」デザイン性の高いサイトを作成できます。加えて、ポートフォリオだけでなく、記事の投稿もできるため、アピールの幅が広がります。
料金:¥14,300(税込)
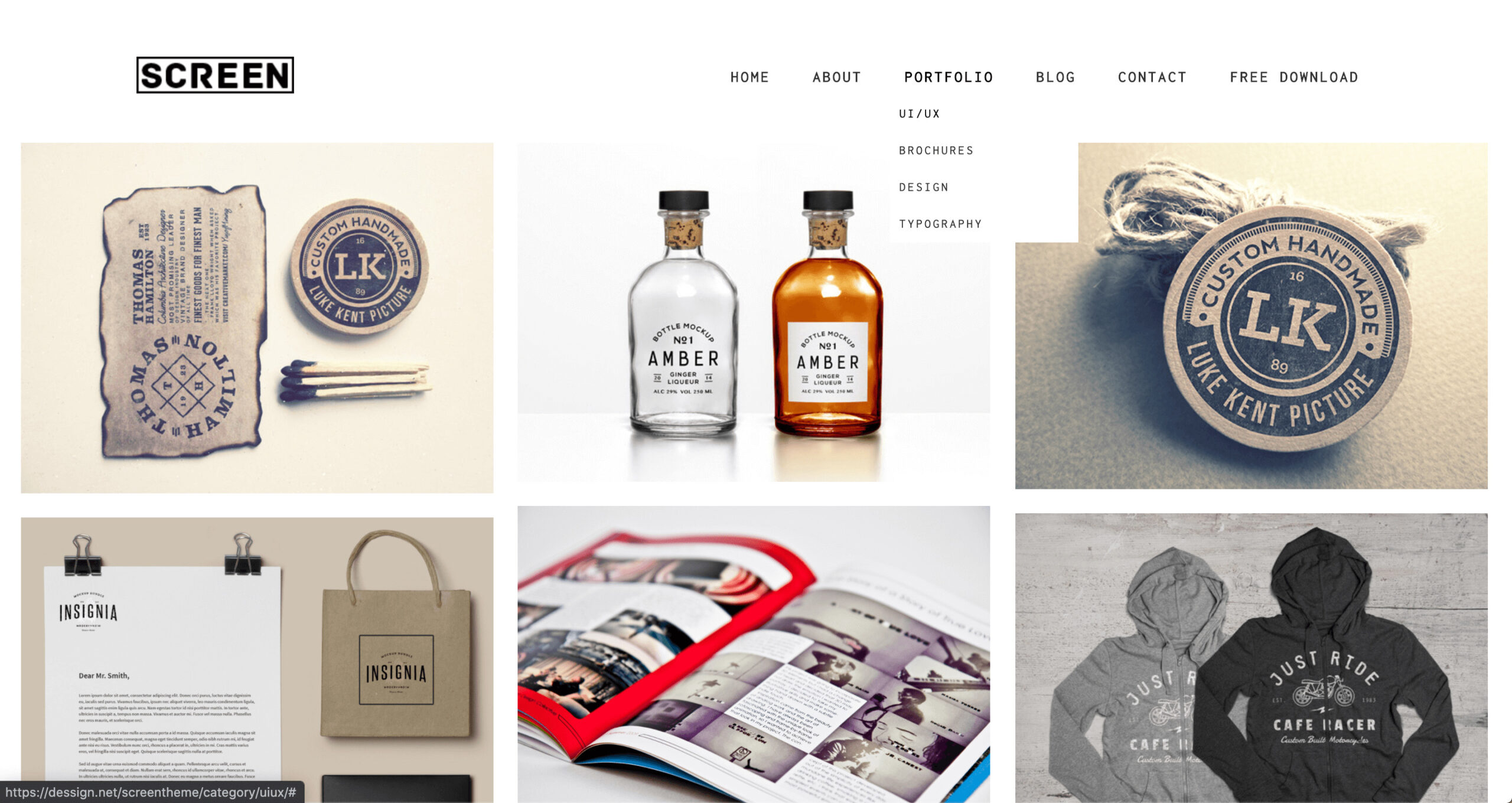
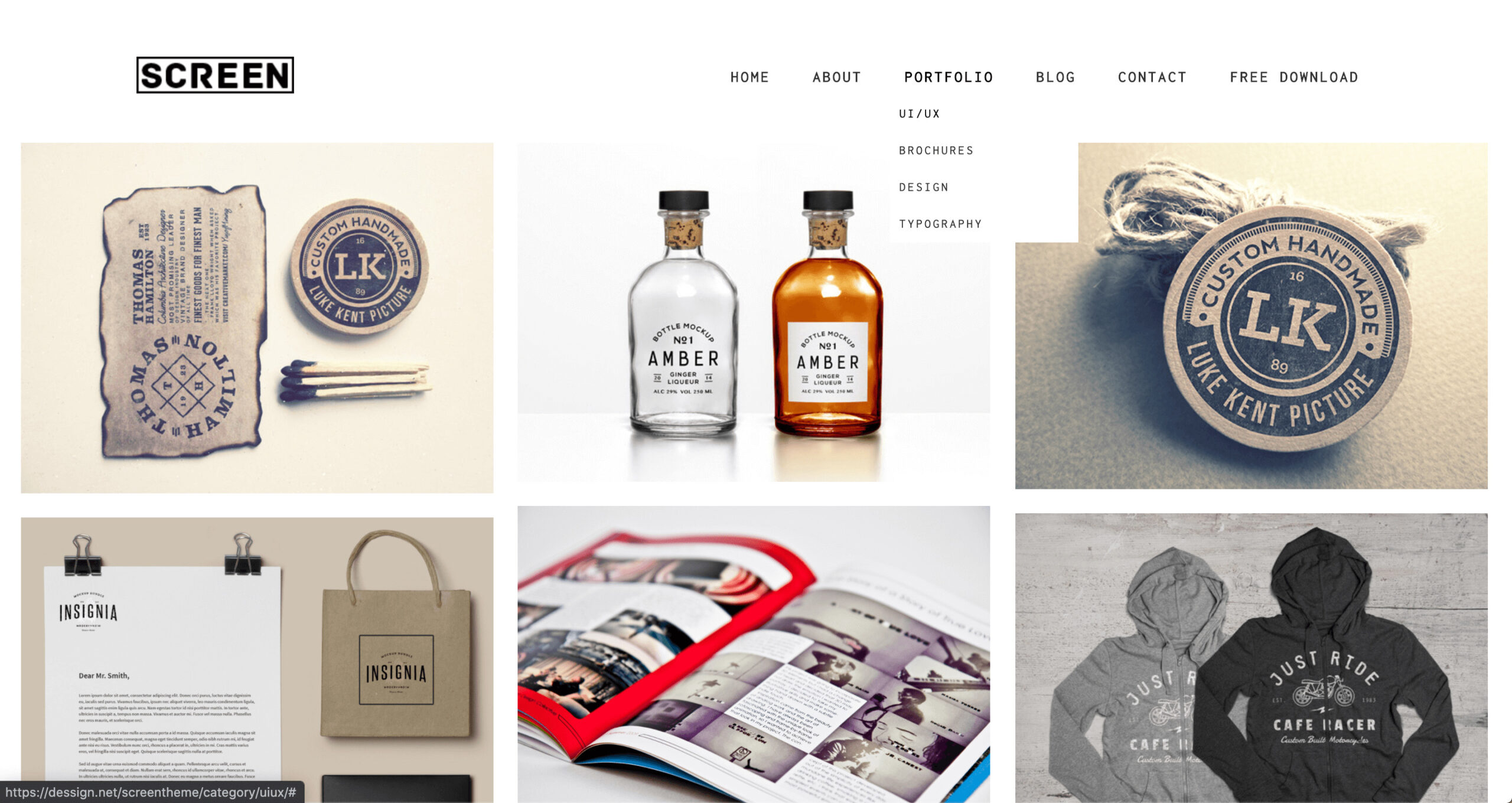
3. Screen



筆者としてはこちらのWordPressテーマが一番おすすめです。大小異なる画像の配置やシンプルなアニメーション、わかりやすいデザインと全てが完璧。『無料でここまで使えるのか』と唸るほどのテーマです。Webデザイナーの方にはイチオシのテーマ。
詳しくは「WordPressテーマ「Screen」の評判・使い方・インストール方法」をご覧ください。
【STEP3】テーマをWeb上に公開する
- WordPress管理画面にログイン
- 左にあるメニューの『外観→テーマ』を選択
- 『新規追加』を選択
- 『テーマのアップロード』を選択
- 『ファイルを選択』からテーマをアップロード
- 『今すぐインストール』を選択
以上でテーマのアップロードが完了です!
あとは画像や文章を追加して自分好みのポートフォリオサイトに仕上げていくだけです。
【参考】イケてるポートフォリオサイト3選(Photoshopにおすすめ)
この章では現役バリバリのWebデザイナーさん / グラフィックデザイナーさんのポートフォリオサイトをご紹介します。あなたが実際に作っていく中で参考となる要素が入っているかと思いますので、ぜひ真似してみてください。
1. NAOKI FUKUSHIMA さん
トップビジュアルから余白をいっぱいに使っているので、記憶に残りやすいサイトですね。全体的に余白が多くて落ち着いたサイトデザインになっています。シンプルで白を基調としたデザインなので見ていて気持ちの良いサイトですね。
2. mouf design さん
メインビジュアルに目を引く画像を使うことによって印象に残りやすいデザインになっています。レイアウトとしてはシンプルですが、至る所で思い切ったデザインの工夫がされており見ていて楽しいですね。メインコンテンツでは落ち着いた画像を使っているのも魅力的なポートフォリオサイト。わかりやすく印象強いサイトを作りたいデザイナーの方は参考にしてみて下さい。
3. coton design さん
トップページから同じ大きさのグラフィックデザインを並べ、左右にはしっかりと余白が使われている目を引くレイアウトです。ヘッダーやサイドバーのメニューは非常にシンプルですが、サイト全体とマッチしている感じが良いですね。ポートフォリオ画像を全面に出してアピールしたい方は参考になるかもしれません。
【ポートフォリオの次は案件獲得】現職おすすめの求人サイトご紹介
実務は未経験だけど、まず仕事をしてみたい!という方には下で紹介している求人サイトがおすすめ◎
副業・フリーランス案件を多く扱っているサイトなので、わざわざ営業をかけなくても仕事に困りません。
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!副業・フリーランス向けWeb制作案件なら確実に業界トップクラス!営業をかけずに案件獲得できる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)
\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ
転職のため、案件獲得のためと目的は色々あると思いますが、なにはともあれポートフォリオサイトの作成お疲れさまでした。あとはポートフォリオサイトを作った目的を果たすだけですね!
お疲れ様でした!
Web制作学習で挫折した経験はありませんか?
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!











