ゆうけん
ゆうけん
- 現役フリーランスWebデザイナー
- Web制作の最高月収100万超
- Twitterフォロワー2,000人超
- 毎月10万円超のブログ収益
- Adobe XDのマスク解除ってどうやればいいのかな・・
- できれば最短で使い方を身につけたいな・・
こんな悩みや不安を抱えている方に向けて記事を書きました。
また、XDを初めて使う人でもわかりやすく図解で詳しく解説していきます。Adobe製品を使うのが初めての方も難しい操作は一切ないので安心してください。
ちなみに、Adobe XDを使ったお仕事として代表的なWebデザイナーのお仕事は下のように明記されています。
具体的な仕事内容をまだ知らない方は目を通しておきましょう。
【引用】
企業、学校、官公庁などがインターネット上に設けたWeb(ウェブ)サイトの企画・デザイン・制作を行う。Webクリエイターとも呼ばれる。小さなサイトの場合は一人ですべてをこなすこともあるが、企業などが作成する数百ページにも及ぶサイトの場合などは、ページのデザイン、画像の作成、サイト制作の進行管理など、分業して制作を行う。
この記事をご覧になっているということは、Webデザイナーとして就職または独立したいと考えているかと思います。
そんな方のために現役Webデザイナーの筆者が事前に知っておくべき知識やロードマップをまとめてみたので、後で「知っておけばよかった…」となる前に読んでおきましょう!
▼Webデザイナーになれなかった人の共通点
 30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
▼Webデザイナーロードマップ(独学編)
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
目次
【画像】Adobe XD『マスク解除・作成』できない?解除方法を解説|ショートカットキー付き

本記事では『マスクの解除方法』を図解で詳しく解説していきます。
『マスクの作成&解除方法』を動画でしっかりと学びたいという方向けに、図解の下で動画の紹介もしているので、是非ご自身のスキルアップに生かしてみてください。
まだAdobe XDのインストールが済んでいない方は学習前に下の記事からインストールしておきましょう!(今なら14日間の全額返金保証付き)
 Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
マスクの解除方法を徹底解説 | 図解付き
Adobe XD公式ページではマスクの解除方法が下記のように記載されています。
マスクを解除または削除するには、オブジェクトを選択して、右クリック(Windows)または Ctrl を押しながらクリック(Mac)して、コンテキストメニューから「マスクをグループ化解除」を選択します
テキストだけだとイメージしにくいと思うので、実際の画像を使ってもっとわかりやすく説明していきますね。
それでは実際に手を動かしながらやり方を見ていきましょう!
ショートカットキー
Mac:⬆︎+⌘+G
Windows:⬆︎+Ctrl+G
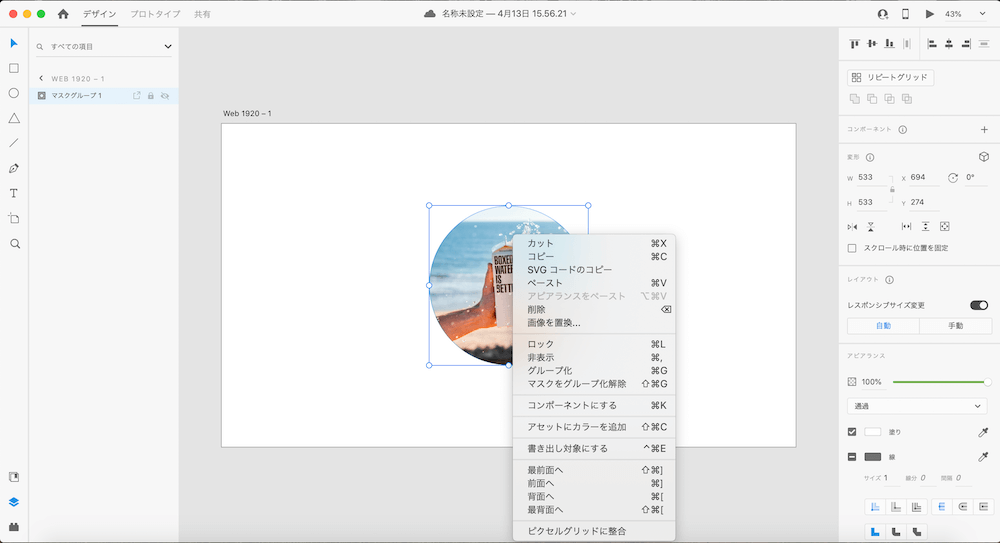
①マスクを解除したいオブジェクトを選択



②右クリック(Windows)または Ctrl を押しながらクリック(Mac)



③「マスクをグループ化解除」を選択



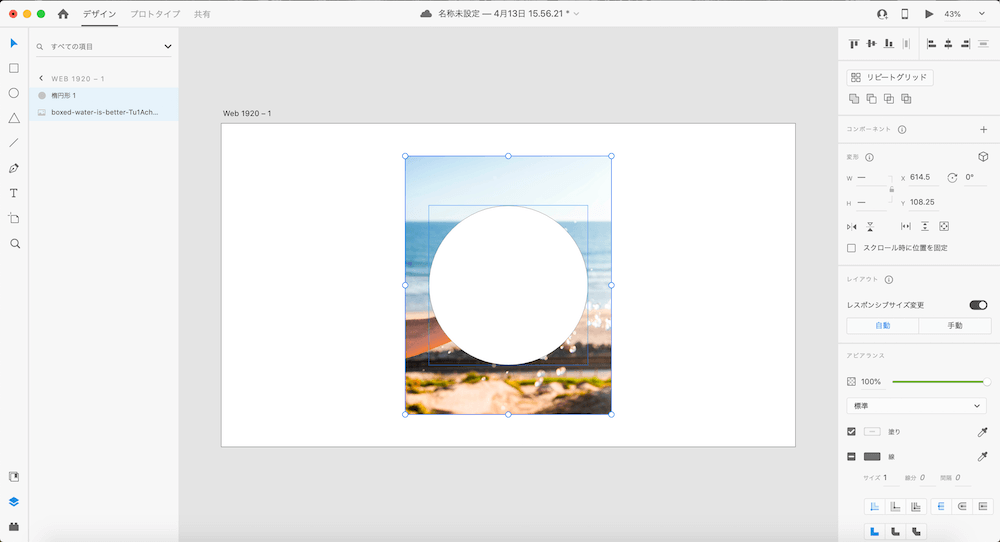
④マスク解除完了



簡単に『マスク解除』ができましたね!
それではAdobe公式のチュートリアル動画で『マスクの作成〜解除方法』までの流れを把握していきましょう。
【Adobe XD Trail】シェイプでマスクを作成&解除 | トリミング(切り抜き)
レッスン
全1講座
値段
無料
言語
日本語音声
この講座の特徴
この講座では、XDの『マスク機能』の使い方を学習できます。初心者の方でもたった2分弱でマスクの作成方法と解除方法をマスターできる内容となっているので、この動画一本でマスクの学習は全て完了できてしまいます。マスクを使いこなせば写真やデザイン素材をあらゆる形で抜き抜くことが可能になります。マスクでトリミング(切り抜き)を使った少し高度なデザインも簡単かつ短時間で作成できるようになりますよ。
テキストで学習したい方は公式ドキュメントをご覧ください。
この講座はAdobe XDを使って学習していくので、講座を受講する前にAdobe公式ページからXDをインストールしておきましょう。
シェイプでマスクを作成
まだAdobe XDのプラン選びでどれにしようか悩んでいる方もいるかと思います。
そんな方は下の記事で得する『プラン選び〜インストール』までを徹底解説しているので是非参考にしてみてください。
 【失敗しない】Adobe XD『プラン選び』と『インストール方法』
【失敗しない】Adobe XD『プラン選び』と『インストール方法』
【学習の次は案件獲得】現職おすすめの求人サイトご紹介
実務は未経験だけど、まず仕事をしてみたい!という方には下で紹介している求人サイトがおすすめ◎
副業・フリーランス案件を多く扱っているサイトなので、わざわざ営業をかけなくても仕事に困りません。
対象
Webデザイナー・エンジニア・グラフィックデザイナー・PM・マーケター・ライター
公式サイト
クラウドテック公式ページ
特徴
- クラウドソーシング企業大手のクラウドワークスが運営する求人サイト
- 実務未経験者OK
- 登録社数14万社
- フリーランスや副業案件がケタ違いに多い
- 報酬額や勤務地・職種など希望が通りやすい
- Web制作・コーディングの高単価案件が多い
- リモートワーク案件数は業界トップクラス
- 最短3日で案件獲得できる
現役Webエンジニアの筆者がイチオシの求人サイト!副業・フリーランス向けWeb制作案件なら確実に業界トップクラス!営業をかけずに案件獲得できる近道と言えます。しかも、完全無料です。
(求人サイトの後ろ盾があることで、損害賠償◯万円などのリスクも軽減できるので初心者には安心)
\ 実務未経験OK・リモート案件数トップクラスの求人サイト /
クラウドテックに無料登録 >>
もっと詳しく知りたい方は
>> クラウドテックの評判は?未経験OK?口コミ・メリット公開をご覧ください。
まとめ



最後まで読んでいただきありがとうございます。
この記事のまとめ
いかがでしたでしょうか?
初心者の方が絶対に失敗することなく、Adobe XDの『マスク機能』をマスターできるよう書かせていただきました。
少しでもお役に立てたのなら本望です。。
もし何かご不明点や『ひとりだと挫折してしまうから、メンターとしてサポートしてほしい』という方がいましたら、TwitterからDMをいただければご相談に乗ります。
【完全無料】Adobe XD公式チュートリアルを使って本格的に学習を始めたい方は、下の記事で詳しく紹介しているので参考にしてみてください。(筆者は初見で『これが無料…!?』と仰天しました)
 【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
Webデザイナーに必須のAdobeツールは『Adobe XD』の他にも 『Illustrator / Photoshop / Dreamweaver』があります。現役Webデザイナーの筆者も当然使っています。
(コンプリートプランならこれら全部が使い放題です)
しかも、その全てが無料で学習できます。
これ実はあまり知られていない情報なのであなたはかなりラッキーだと思います。。!
Adobeを無料で学ぶ
上で紹介したチュートリアルで学習を開始するために、まずはプラン料金を慎重に比較していきましょう。
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ