本記事では現役Webデザイナーの筆者が『マウスオーバー時のアニメーションの導入方法』を、XDを初めて使う人でもわかりやすく解説していきます。Adobe製品を使うのが初めての方も難しい操作は一切ないので安心してください。
この記事では、操作方法をより確実に最短で身につけていただくために『これだけ見れば安心』のAdobe公式講座を1つだけご紹介いたします。
記事後半ではお得かつ独学でAdobe XDを完全習得するのに最適な、『UdemyのAdobe XD講座』をご紹介しています。
- Adobe XDのマウスオーバー時のアニメーションってどうやって作るのかな・・
- できれば最短で操作方法を身につけたいな・・
そんな疑問は全て払拭できます。
この記事の信頼性(ゆうけんブログの筆者はこんな人)
- 現役Webデザイナーが執筆
- 継続して月収80万円超のフリーランス
- 完全未経験から独学でWeb制作スキルを習得
- Twitterフォロワー数1,900人超(→@twinzvlog_yk)
- Web制作のメンター経験多数
- 認定ランサー(ランサーズ最高ランク)
この記事をご覧になっているということは、Webデザイナーとして就職または独立したいと考えているかと思います。
そんな方のために現役Webデザイナーの筆者が事前に知っておくべき知識を記事にまとめたので、後で「知っておけばよかった…」となる前に読んでおきましょう!
 【末路】「Webデザイナーはきついし病む」15の真実
【末路】「Webデザイナーはきついし病む」15の真実
 無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
 Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
 現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
 30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
目次
【5分で習得】Adobe XD『マウスオーバー』でアニメーション作成|ボタン・色・拡大・プロトタイプ

XDでマウスオーバー時にアニメーション作成をするには『ホバーステート』という機能を使います。
ホバーステートを使いこなせるようになれば、ボタンや画像などのオブジェクトにカーソルを合わせた時に色や透明度、形などのあらゆるプロパティを変化させることができるようになります。
今回ご紹介するやり方に沿っていけば『不透明度』『背景色』『形状』が変化するかなり実践的なアニメーションを作れるようになります。XDでアニメーションをマスターすれば仕事の幅がぐんっとUPするので是非身につけてくださいね。
本章は動画とテキストの両方で『マウスオーバー時のアニメーション作成手順』を学習できるように構成されているので、動画とテキストのどちらかお好きな方で学習してみてください。
ご紹介する動画はAdobe公式チュートリアル動画なので痒い所に手が届く内容となっています。(日本語音声)
テキストでサクッと空き時間に学習したい方は動画紹介の直後に手順を記載しているのでご覧ください。
余談ではありますが、マウスオーバー以外のアニメーションも学びたい方は下の記事を読めば爆速で習得できます。
 【攻略】XD「自動アニメーション」できない?ループ・スクロール・時間・フェードイン
【攻略】XD「自動アニメーション」できない?ループ・スクロール・時間・フェードイン
まだAdobe XDのインストールが済んでいない方は学習前に下の記事からインストールしておきましょう!(今なら14日間の全額返金保証付き)
 Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
\ Webデザイナーの実務未経験OK・リモート案件数トップクラスの求人サイト /
無料登録をして高単価案件を見てみる >>
【動画学習】マウスオーバーで見た目が変わるボタンをデザイン – 全3回
レッスン
全3講座
値段
無料
言語
日本語音声
この講座の特徴
この講座では、XDの『ホバーステート機能』を使って『マウスオーバー時のアニメーション』を作成する方法を学習できます。基本的な操作方法はもちろん、実際の業務でも使える実践的な内容も含まれています。
この講座で『不透明度』『背景色』『形状』が変化する3つのアニメーション作成を行います。それに加えてご自身で好きなアニメーションを作成すればより確実にスキルを身につけられると思います。
XDでアニメーションを使いこなせる『駆け出しWebデザイナー』はまだまだ少ないので、この機会に周りと差をつけていきましょう!
この講座はAdobe XDを使って学習していくので、講座を受講する前にAdobe公式ページからXDをインストールしておきましょう。
マウスオーバーで不透明度が変わるボタンをデザイン
マウスオーバーで背景色が変わるボタンをデザイン
マウスオーバーで形状が変わるボタンをデザイン
\ Webデザイナーの実務未経験OK・リモート案件数トップクラスの求人サイト /
無料登録をして高単価案件を見てみる >>
【テキスト学習】マウスオーバーで変化するボタンの作成手順 | 画像で解説
チュートリアル動画ではなくテキストでサクッと学びたい方は下の手順に沿って進めてみてください。
前述の動画で学習可能な内容の一部のみをテキストで解説していきます。
(ステート機能の使い方は十分理解できる内容となっています)
マウスオーバーで変化するボタン
まずは使用する素材を下のボタンから無料ダウンロードしておきましょう。
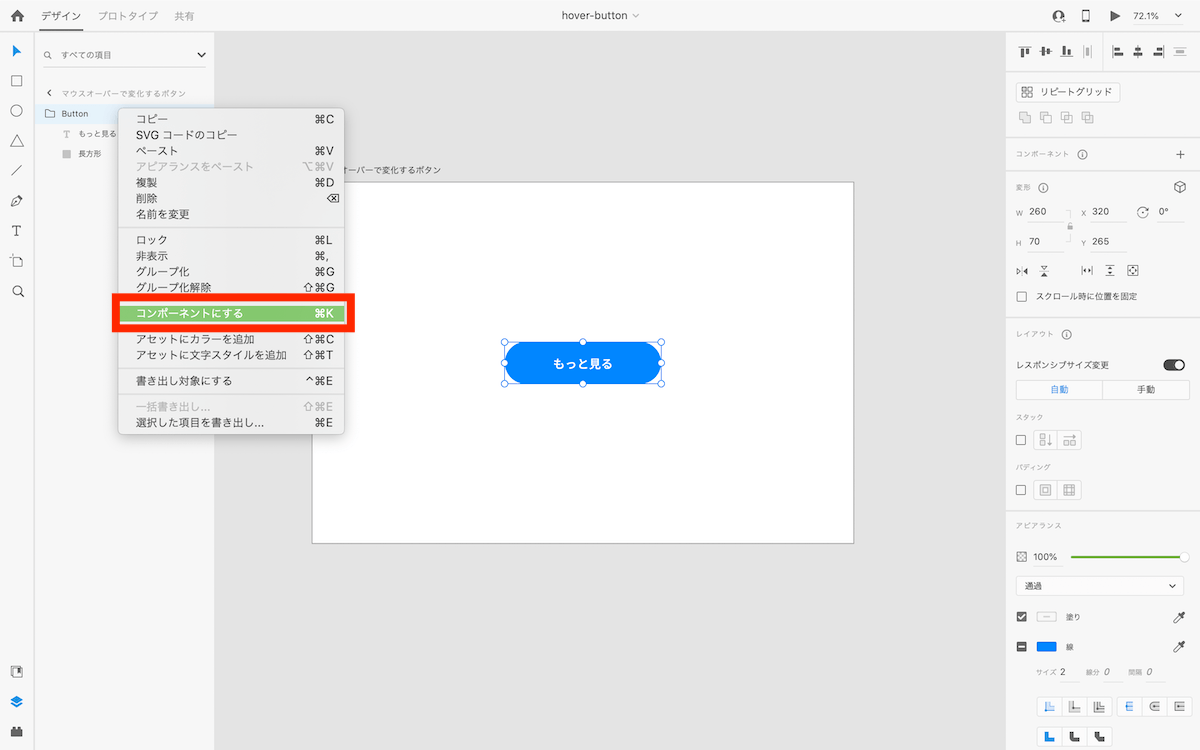
①右クリックしてボタンのオブジェクトをコンポーネントする



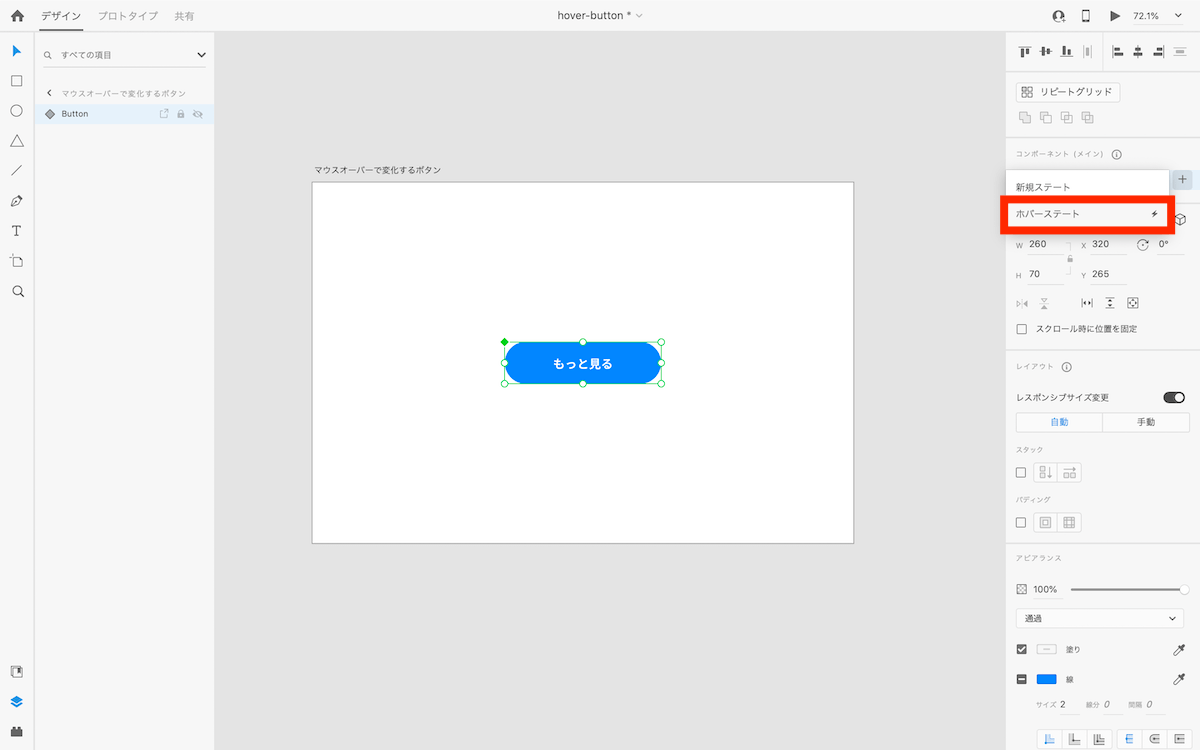
②ホバーステートを追加する



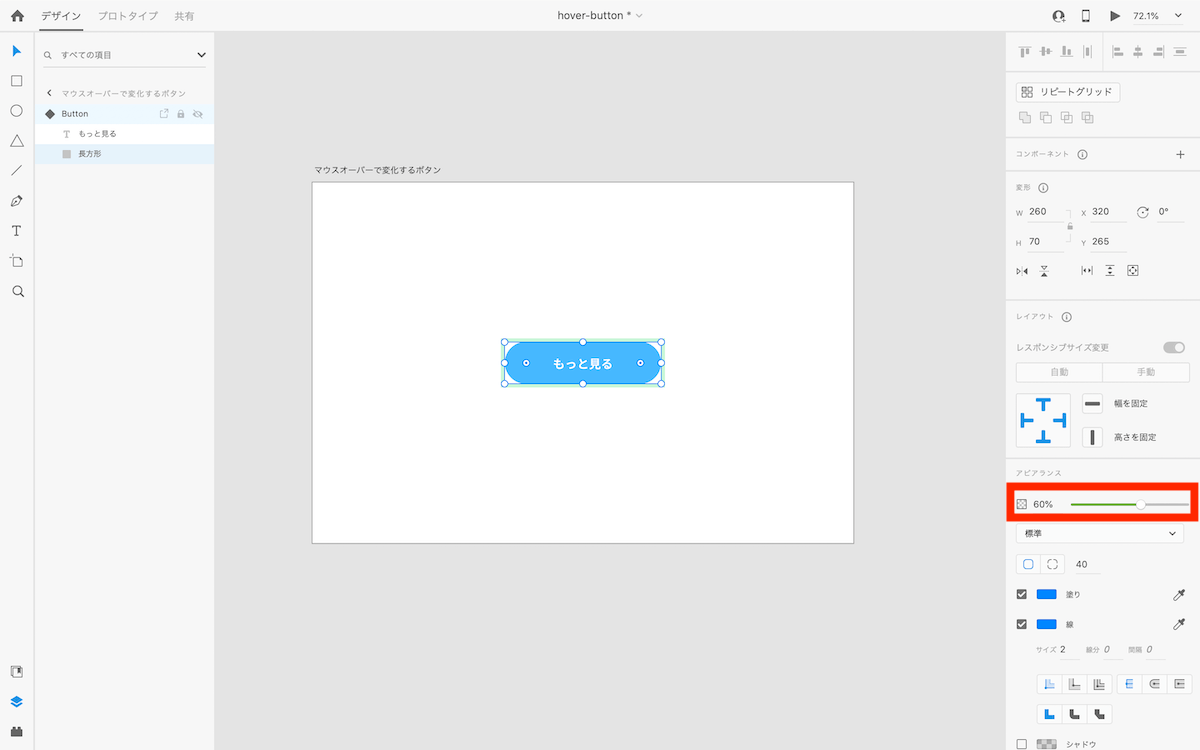
③ホバーステートを選択した状態で、コンポーネントしたボタンの背景をダブルクリックして選択。不透明度を60%に変更



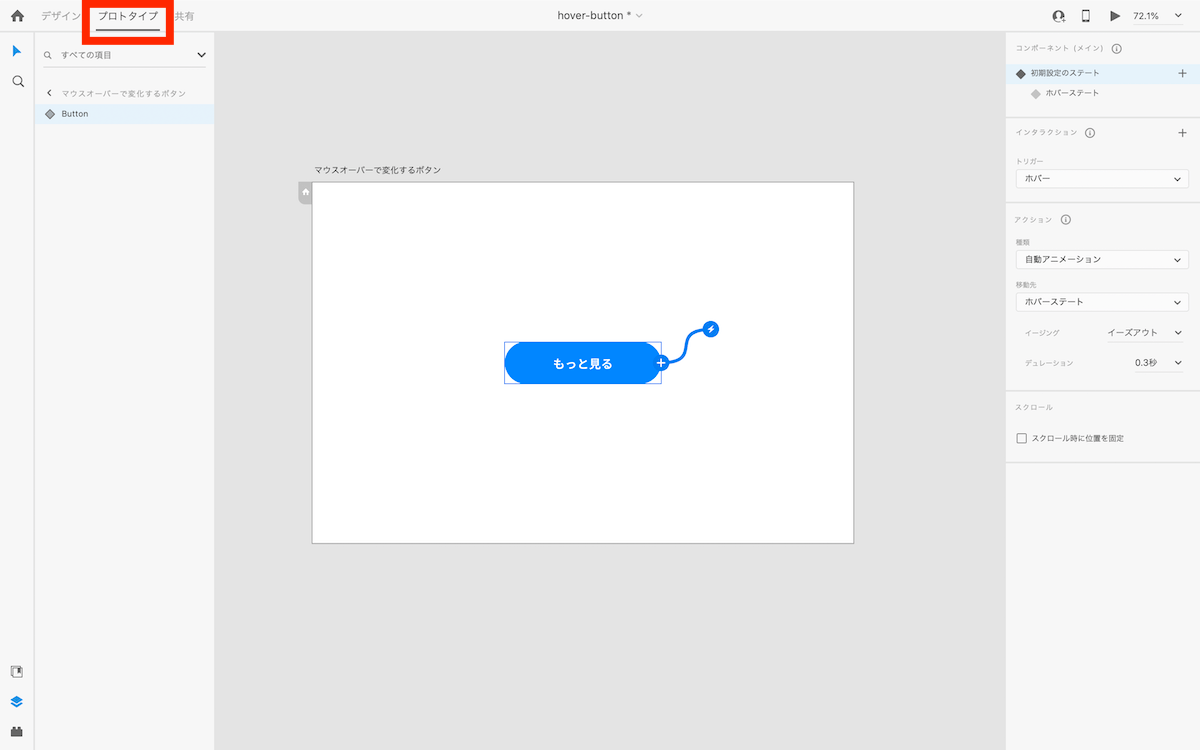
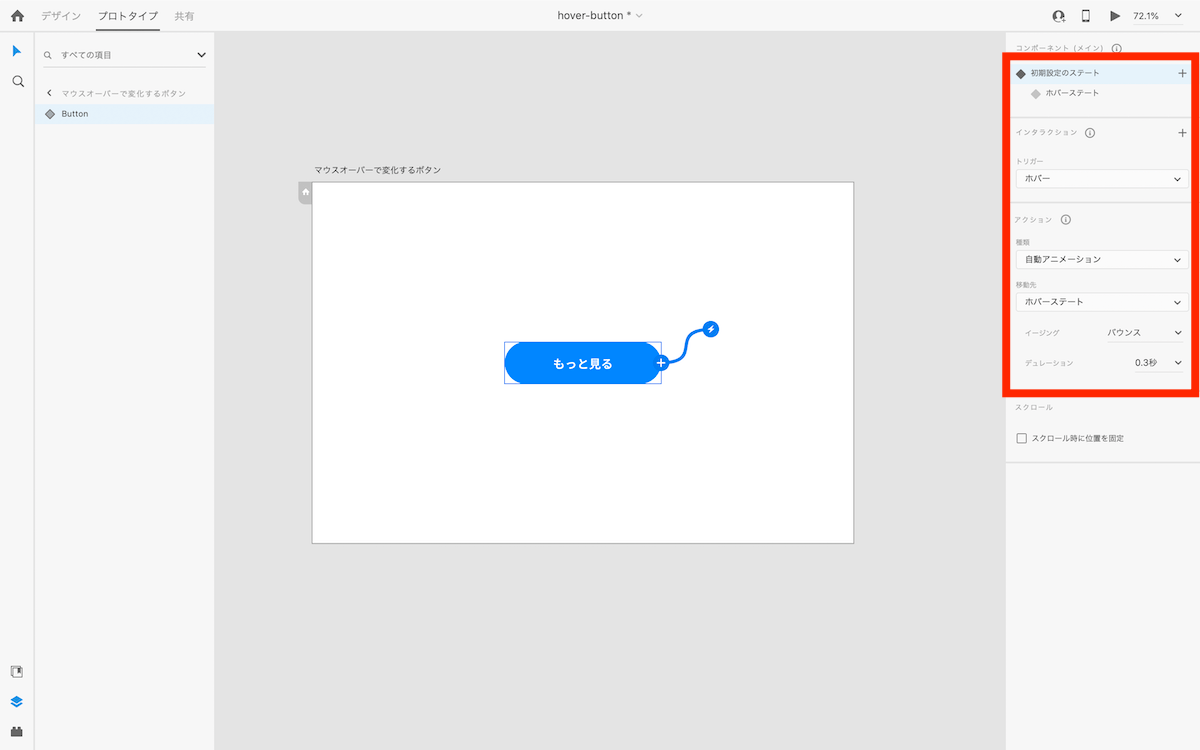
④「デザインモード」→「プロトタイプモード」に移動



⑤「初期設定のステート」を選択。スクショ右側のパネルでお好みの動きをつける



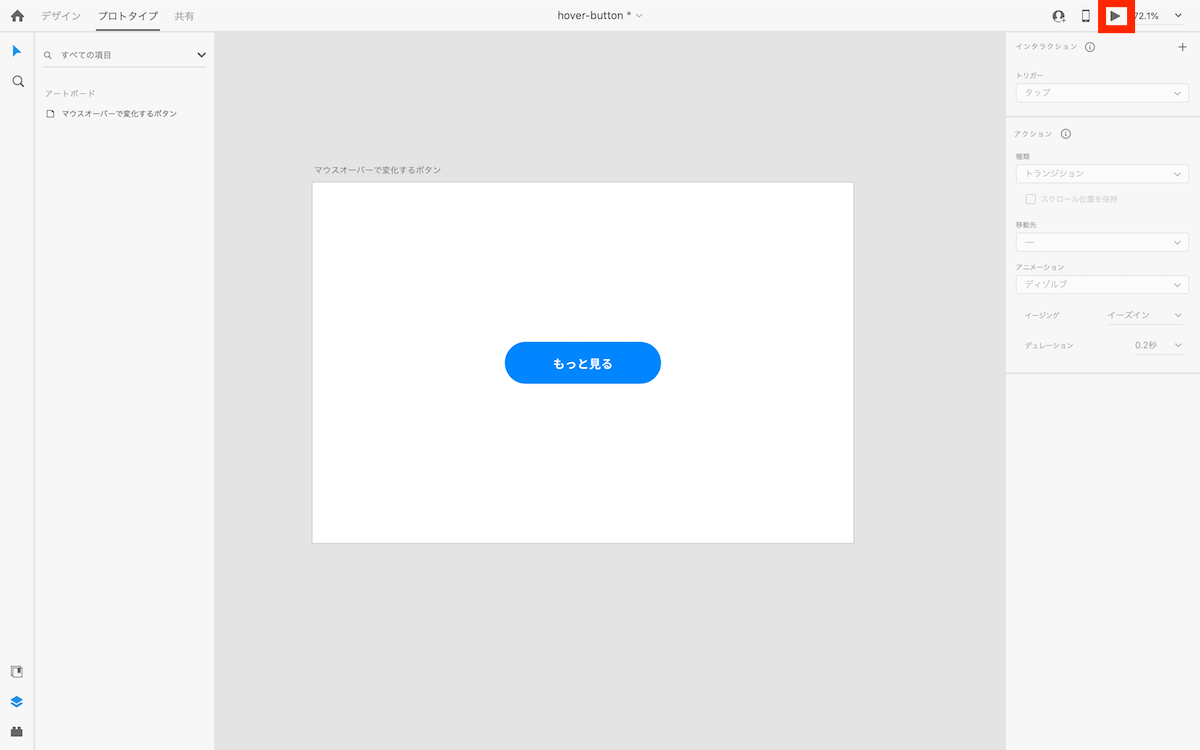
⑥スクショ右上のプレビューウィンドウのアイコンをクリックして動きを確認



学んだことをXDで実際に手を動かして確実に定着させていきましょう!
 Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
\ Webデザイナーの実務未経験OK・リモート案件数トップクラスの求人サイト /
無料登録をして高単価案件を見てみる >>
【独学なら】Udemy講座で『XDの使い方』を完全マスター|オンライン講座



- Adobe XDを絶対に完全マスターしたい・・
- 独学でできるだけ安い方法で習得したい・・
- 『Adobe XD』初心者でも独学でWebデザイナーになれるかな・・
こんな疑問や不安をお持ちの方は今回紹介するUdemy講座に目を通しておいて損はありません。
「Udemyって何?」という方もいらっしゃるかと思いますので簡単にUdemyを使うメリットを説明いたします。
【Udemyを使うべき5つの理由】
- 新規受講生割引
Udemy新規登録で6時間限定のセール発生。ほぼ全講座が90%割引 - 30日間の返金保証
理由問わず30日間の返金保証。気に入らないなら即返金 - 動画の速度調整
0.5, 0.75, 1, 1.25, 1.5, 1.75, 2倍で速度を調整可能。学習時間の短縮 - 講座購入後の学習期限なし
Udemyアカウントを持っている限り、購入後はいつまでも講座を受講できる - 毎月不定期に発生する大特価セール
通常価格の90%OFFが基本。セール中を狙って購入するのが鉄則
筆者自身、Web制作の必須スキルのほとんどをUdemy講座で身につけました。
ありがたいことに、Udemyで応用力のあるスキルを身につけたことで実際の案件対応ではほとんど困ることはありませんでした。
またTwitterのDMで相談を受けることが多いのですが、Webデザイン初学者にはUdemy講座で学習するように薦めています。
理由としては安易にスクールや高額商材に手を出すよりも確実にスキルを習得できるからです。
「安かろう悪かろう」
確かに普通ならそうかもしれません。
しかしUdemyは元値20,000円以上する講座がほとんどです。
その高額な講座でも、Udemyを初めて利用する方なら最大95%OFFで受講できます。



レッスン時間
約12時間
値段
19,800円(セール中94%OFF*)
※セール情報については→【注目】Udemyセールにならない?安くなるタイミングはいつ?
Udemy公式サイト
Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
この講座の特徴
通学スクール30万円相当の内容。この講座では最新の『Adobe XD』を基礎から徹底的に学習できます。『Adobe XD』の基本的な使い方から、デバイスごとのワイヤーフレーム作成や実践的な内容まで全てをたったの12時間弱で習得できる『Adobe XD』学習の決定版。XDを習得したい方は迷わず受講して大丈夫です。
筆者のレビュー
この講座は『Webデザイナーとして本気で稼ぎたい!』と思っている方以外にはおすすめしません。なぜなら、『Adobe XD』を使えなくても『そこそこのWebデザイナー』としてならやっていけるからです。
ただそれだと、ワイヤーフレーム(サイトの骨組み)を作れないのでWebサイト全体の制作案件は受注できません。
前置きが長くなりましたが、つまりは『Adobe XD』を習得して『Webサイトのワイヤーフレームからデザイン作成全般を担いたい』という方のみ『Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ』を受講してください。そんなあなたにはこれ以上ない講座です。実際にWebデザイナーとしてフリーで働いている筆者が保証します。
この講座は『Adobe XD』を使って学習していくので、講座を受講する前にAdobe XDをインストールすることをおすすめします。
\ Webデザイナーの実務未経験OK・リモート案件数トップクラスの求人サイト /
無料登録をして高単価案件を見てみる >>
まとめ



最後まで読んでいただきありがとうございます。
この記事のまとめ
1. 【5分で習得】Adobe XD『マウスオーバー』でアニメーション作成
・【動画学習】マウスオーバーで見た目が変わるボタンをデザイン – 全3回
・【テキスト学習】マウスオーバーで変化するボタンの作成手順 | 画像で解説
2. 【絶対失敗したくない方へ】Udemy講座で『XDの使い方』を完全マスター
いかがでしたでしょうか?
初心者の方が絶対に失敗することなく、Adobe XD『マウスオーバー時のアニメーション作成』をマスターできるよう書かせていただきました。
少しでもお役に立てたのなら本望です。。
もし何かご不明点や『ひとりだと挫折してしまうから、メンターとしてサポートしてほしい』という方がいましたら、TwitterからDMをいただければご相談に乗ります。
【完全無料】Adobe XD公式チュートリアルを使って本格的に学習を始めたい方は、下の記事で詳しく紹介しているので参考にしてみてください。(筆者は初見で『これが無料…!?』と仰天しました)
 【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
Webデザイナーに必須のAdobeツールは『Adobe XD』の他にも 『Illustrator / Photoshop / Dreamweaver』があります。現役Webデザイナーの筆者も当然使っています。
(コンプリートプランならこれら全部が使い放題です)
しかも、その全てが無料で学習できます。
これ実はあまり知られていない情報なのであなたはかなりラッキーだと思います。。!
Adobeを無料で学ぶ
上で紹介したチュートリアルで学習を開始するために、まずはプラン料金を慎重に比較していきましょう。
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ




