 ゆうけん
ゆうけん
- 現役フリーランスWebデザイナー
- Web制作の最高月収100万超
- Twitterフォロワー2,000人超
- 毎月10万円超のブログ収益
- Adobe XDのオーバーレイの使い方ってどうすればいいの・・
- できれば最短で操作方法を身につけたいな・・
こんな悩みや不安を抱えている方に向けて記事を書きました。
また、XDを初めて使う人でもわかりやすく解説していきます。Adobe製品を使うのが初めての方も難しい操作は一切ないので安心してください。
ちなみに、Adobe XDを使ったお仕事として代表的なWebデザイナーのお仕事は下のように明記されています。
具体的な仕事内容をまだ知らない方は目を通しておきましょう。
【引用】
企業、学校、官公庁などがインターネット上に設けたWeb(ウェブ)サイトの企画・デザイン・制作を行う。Webクリエイターとも呼ばれる。小さなサイトの場合は一人ですべてをこなすこともあるが、企業などが作成する数百ページにも及ぶサイトの場合などは、ページのデザイン、画像の作成、サイト制作の進行管理など、分業して制作を行う。
この記事をご覧になっているということは、Webデザイナーとして就職または独立したいと考えているかと思います。
そんな方のために現役Webデザイナーの筆者が事前に知っておくべき知識を記事にまとめたので、後で「知っておけばよかった…」となる前に読んでおきましょう!
 【末路】「Webデザイナーはきついし病む」15の真実
【末路】「Webデザイナーはきついし病む」15の真実
 無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
無理?「実務未経験でWebデザイナー就職は厳しい」3つの理由
 Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
Webデザイナー執筆。Webデザインスクールは無駄?3つの理由と解決策
 現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
現実。「Web制作の副業はもう稼げない」8つの真実|現役Webデザイナーが解説
 30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
30人を調査!Webデザイナーになれなかった・諦めた人の共通点3つ【解決策あり】
目次
【もう悩まない】Adobe XD『オーバーレイ』を完全攻略|位置・スクロール・背景・ぼかし・固定など

オーバーレイとは任意のアートボードに別のアートボードで作ったコンテンツを重ねて、アニメーションを使って実際のWebページの動きをシュミレートできる画期的な機能です。(アニメーションの有無は選択可能)
ページ内で重ねたいコンテンツを複数のアートボードに複製する必要がなく、ドロップダウンリストやスライドアップパネルなどの効果をカンタンな操作で再現できてしまいます。
Webデザイナー界隈を見ていても、オーバーレイなどを使いこなした『動的なデザイン作成』ができる人はほんの一握りしかいません。今オーバーレイを習得することは、現役でバリバリ活躍中のWebデザイナーを追い越す大きなチャンスです!
今回は操作方法を見ながら手を動かしていただきたいので、テキストよりも効率的な『動画教材(Adobe XD公式チュートリアル)』をご紹介いたします。
筆者自身も今回紹介する講座でオーバーレイの使い方を習得したので是非お試しください。
まだAdobe XDのインストールが済んでいない方は学習前に下の記事からインストールしておきましょう!(今なら14日間の全額返金保証付き)
 Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
Adobe「コンプリートプラン」できること・値段・インストール手順|学生必見
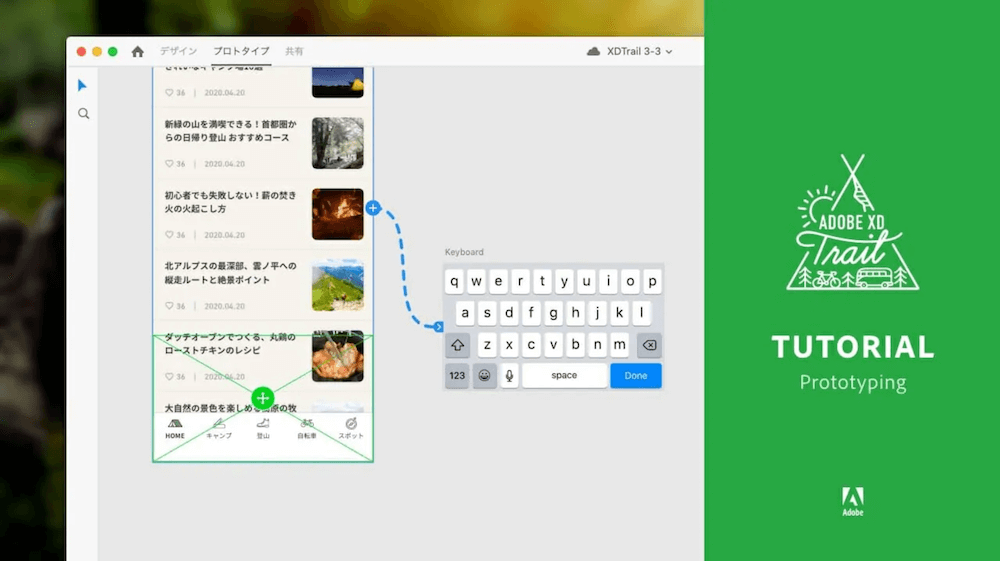
【Adobe XD Trail】オーバーレイを使用したプロトタイプの作成



レッスン
全1講座
値段
無料
言語
日本語音声
この講座の特徴
この講座では、XDの『オーバーレイ』の使い方を学習できます。基本的な操作方法はもちろん、位置調整のやり方も内容に含まれています。
オーバーレイを自在に使えれば、キーボードパネルのスライドやドロップダウンなどの『動くデザイン』を簡単に作成することができてしまいます。
実際にこの講座を見てみるとわかりますが、『ドラック&ドロップ』と『ボタンのクリック』だけで完了です。まるで本物のWebサイトが画面に写っているかのような本格的なシュミレートができる感動を味わってみませんか?
テキストで学習したい方は公式ドキュメントをご覧ください。
この講座はAdobe XDを使って学習していくので、講座を受講する前にAdobe公式ページからXDをインストールしておきましょう。
オーバーレイを使用したプロトタイプの作成
まだAdobe XDのプラン選びでどれにしようか悩んでいる方もいるかと思います。
そんな方は下の記事で得する『プラン選び〜インストール』までを徹底解説しているので是非参考にしてみてください。
 【失敗しない】Adobe XD『プラン選び』と『インストール方法』
【失敗しない】Adobe XD『プラン選び』と『インストール方法』
【学習が落ち着いてきた方へ】現職おすすめの求人サイトを3つご紹介!
Webデザインの実務は未経験だけど、転職やフリーランス案件を獲得したい方は下の記事から求人サイト・エージェントを確認してみるといいですよ◎
現役Webデザイナーの筆者が実際に使ってみた中でも選りすぐりの求人サービスを紹介しています。
>> 【未経験OK】エンジニア・デザイナー向け「無料」求人サイト3選
 Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
Web系の転職・副業が3倍「楽」になる!「無料」求人サイト4選
まとめ



最後まで読んでいただきありがとうございます。
この記事のまとめ
いかがでしたでしょうか?
初心者の方が絶対に失敗することなく、Adobe XD『オーバーレイ』をマスターできるよう書かせていただきました。
少しでもお役に立てたのなら本望です。。
もし何かご不明点や『ひとりだと挫折してしまうから、メンターとしてサポートしてほしい』という方がいましたら、TwitterからDMをいただければご相談に乗ります。
【完全無料】Adobe XD公式チュートリアルを使って本格的に学習を始めたい方は、下の記事で詳しく紹介しているので参考にしてみてください。(筆者は初見で『これが無料…!?』と仰天しました)
 【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
【無料】Adobe XD「公式オンライン講座」で独学習得|Adobe XD Trail【基本スキル】
Webデザイナーに必須のAdobeツールは『Adobe XD』の他にも 『Illustrator / Photoshop / Dreamweaver』があります。現役Webデザイナーの筆者も当然使っています。
(コンプリートプランならこれら全部が使い放題です)
しかも、その全てが無料で学習できます。
これ実はあまり知られていない情報なのであなたはかなりラッキーだと思います。。!
Adobeを無料で学ぶ
上で紹介したチュートリアルで学習を開始するために、まずはプラン料金を慎重に比較していきましょう。
 【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
【Webデザイナー必須】Adobeおすすめ料金プランを徹底比較。|比較表あり
Web制作学習で挫折した経験はありませんか?
『Webサイトをゼロから作って稼いでいきたい』
『3ヶ月くらいで最低でも月10万円は稼ぎたい』
『営業とかやったことないけどWeb制作だけで稼いでいきたい』
こんな方のためにWeb制作で月80万超稼ぐ筆者が自身の経験を踏まえて【失敗しない】Webデザイナー(Web制作)独学ロードマップを執筆しました。
少額の投資で3ヶ月後には月10〜30万稼げるよう設計してあります。
(学習教材やAdobeなど最低限のコストはかかります)
【ロードマップの構成】
- Web制作に特化した『確実に身に付く』学習方法
- Web制作会社が喰いつく理想的なポートフォリオの作成手順
- 返信率10%以上!Web制作会社へのメール営業
有料公開も考えましたが「Webデザイナー(Web制作)はまだまだ稼げることを証明したい!」という思いが強く、期間限定で無料公開をすることにしました。
2021年半ばまでは無料公開する予定ではありますが前倒しすることもあり得ますのでご興味ある方はお早めにどうぞ!
以下Twitterでの評判
web制作で稼ぎたい”未経験者”は全員見てほしい。
あとは実行するだけ。こんなに詳細に教えてくれるゆうけんさんに感謝です😭
本当に稼げるのか、未経験の僕が今日から発信していきます!
まずAdobeCCの契約・Udemy教材購入は完了した! https://t.co/d4Kx5bZdLs— マル│デザイン×マーケ (@tytmtytm) April 27, 2021
はじめまして、参考にさせていただきました(^^)
わかりやすくてワクワクするロードマップありがとうございます!!— けーやん@webデザイン勉強中 (@MvBjNIqjZ95o04h) April 4, 2021
初めまして!
記事読ませていただきました✨
具体的で初心者には有難い内容です😭❤️これからも投稿楽しみにしておりますね♡
— 𝒦𝒶𝑜かお | Webデザイナー目指す三つ子ママ👩🏻🌈 (@Kaomama_design) April 24, 2021
この記事を読んでいる時点であなたは相当な熱意と行動力をお持ちなので、確実にスキルを習得できると断言します。独学だろうが未経験だろうが関係ありません。あとはやるだけです。
 Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ
Webデザイン・Web制作3ヶ月独学ロードマップ|5ステップ



